
Want to know how to build an e-commerce website from scratch?
You have come to the right place!
Assuming you don’t have a huge number of merchandise, you can genuinely whole all the settings in one day to release your keep.
How did this happen?
Most e-commerce platforms (such as Shopify!) Are suitable for start-up businesses and are extremely user-friendly.
Believe me, you can construct your own save without sweating, even if you are very new to the e-commerce space.
In this article, i will train you how to …
- Buy a domain name and choose a website builder
- Pick a theme for your website
- Optimize your settings
- Upload your products
- Set up your main pages, and
- Unlock and launch your store
I will even provide some practical tips you can use to market your store and get your first few customers to experience it.
Ready to get started? Let’s go straight!
Step 1: Buy a domain name & choose a website builder
Many folks who are new to the world of eCommerce go:
Okay, I need to get the name of my business right. It has to be catchy, easy to remember, and somewhat representative of what I’m selling.
They spend ages surveying their friends and family, going back and forth with all their options, and coming up with the perfect name.
When they finally make up their minds, they realize that the corresponding domain name is no longer available. Dang.
To avoid wasting your time, here’s what to do:
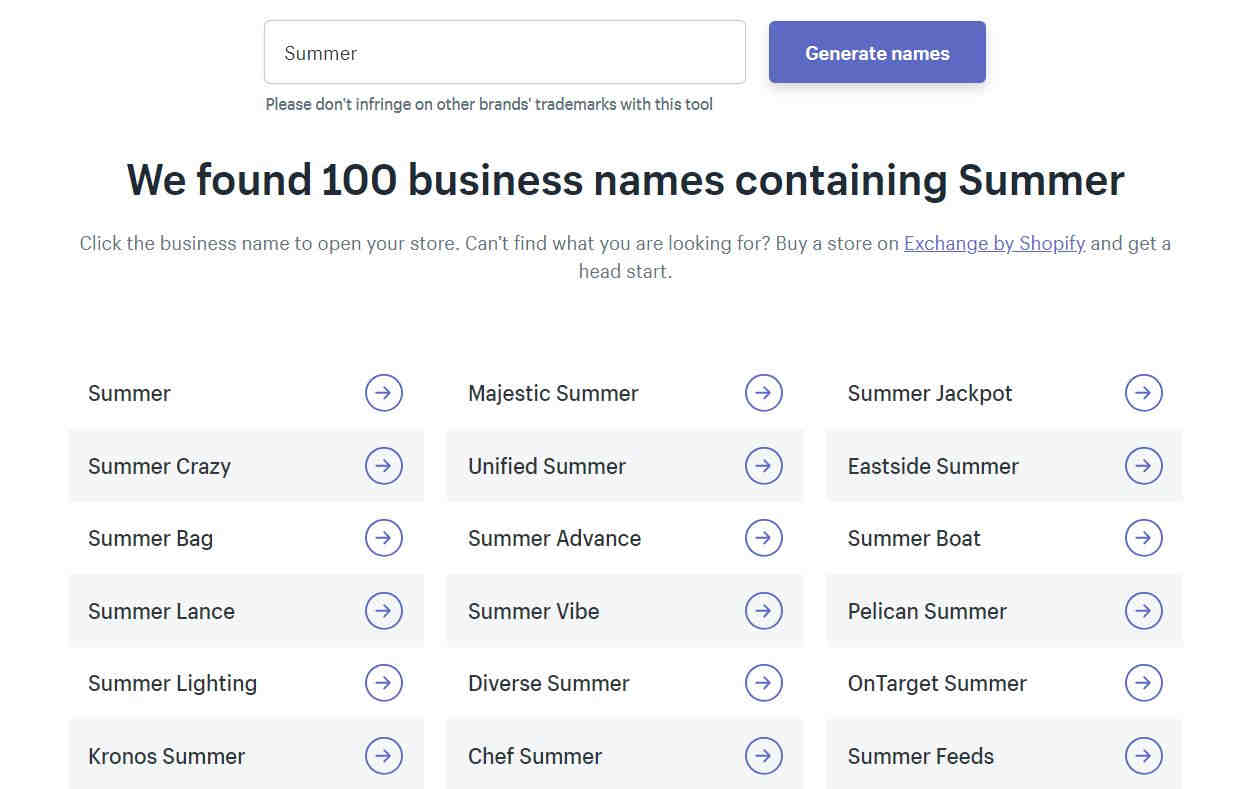
First, use Shopify’s Business Name Generator to come up with business name ideas.

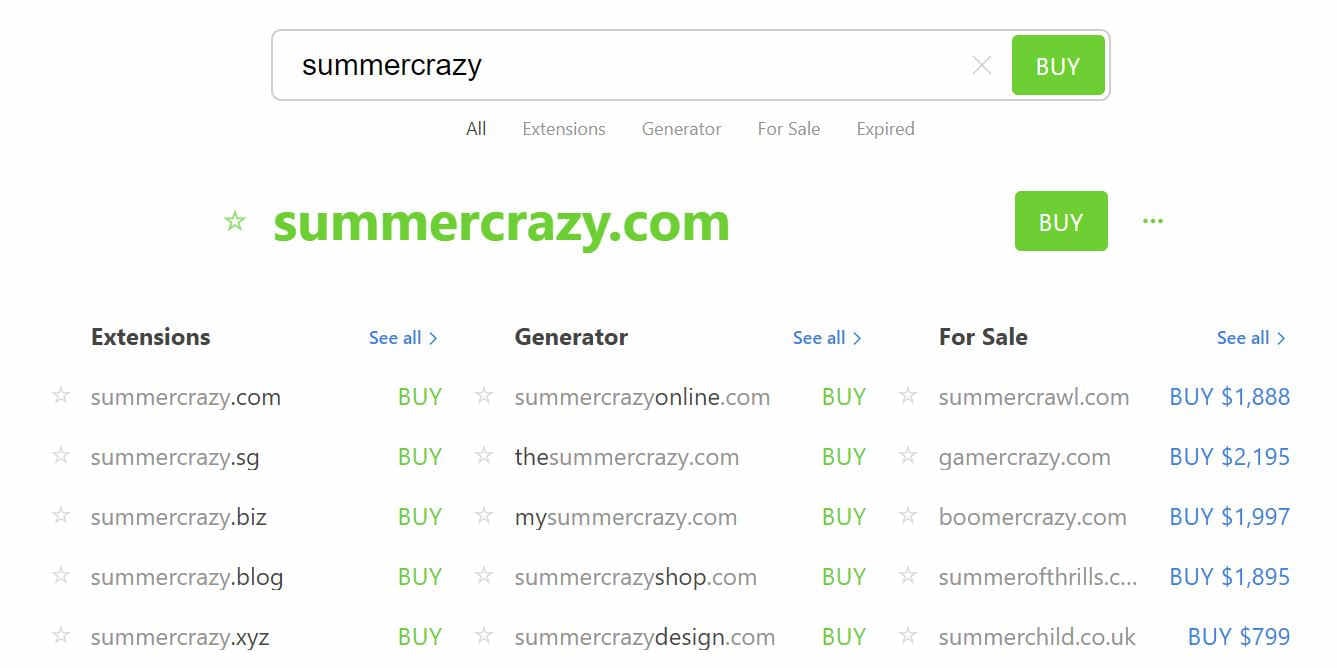
Next, plug all the names that intrigue you into a tool that tells you whether the domain names are still available. There are plenty of different ones out there, but I like to use Instant Domain Search.

If a business name has its .com domain still available, shortlist it.
If not, ditch it.
Finally, choose your favorite name from your shortlist!
Here are some tips to keep in mind when choosing the perfect business and domain name:
- The shorter, the better. Try to keep within 20 characters.
- Avoid creative spellings. If you tell someone you have a store named “Phynite Warriors”, for example, they’re almost definitely going to think it’s spelled “Finite Warriors.” You’ll end up having to clarify – “that’s Phynite spelled with P-H-Y,” and this will get old really quick.
- Avoid generic names. You might think that a domain name like buycamerasonline.com would bring you a ton of traffic (because people will be searching for “buy cameras online” and similar terms), but don’t do it. Not only does a name like this not build trust (it sounds spammy), but Google also doesn’t weigh domain names as heavily in their ranking algorithm anymore, so you probably won’t rank any easier than a normal brand name.
- Don’t pigeonhole yourself. Let’s say you decide to go into the niche of inflatable floats. If you reference the term “floats” in your store name, you’re limiting yourself to staying within this niche. What happens if you want to expand your product range further down the road?
Once you’ve chosen your name, the next step is to purchase your domain.
You have two options:
First, you can purchase your domain name from registrars such as Namecheap, Bluehost, or GoDaddy, then connect your domain with your website builder.
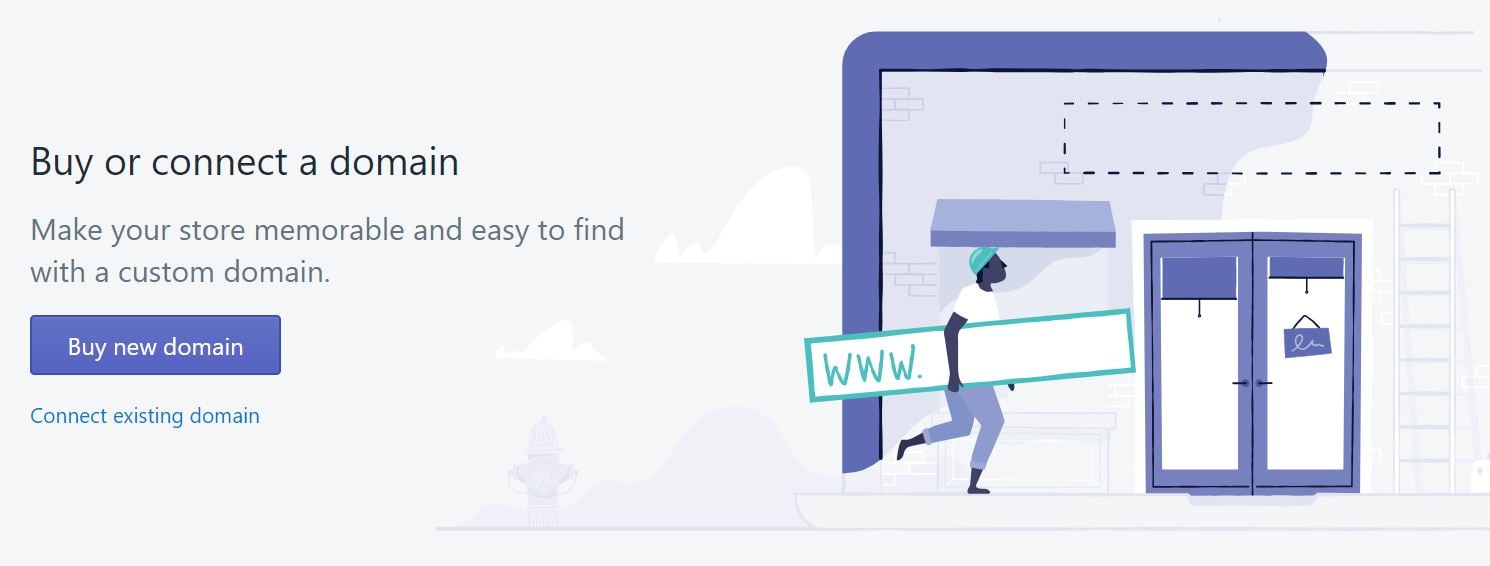
Alternatively, you can purchase your domain name directly from your website builder. If you’re using Shopify, for example, all you need to do is:
- Create an account (which I’ll go through in detail below!)
- Click on “Online Store” > “Domains” in the left-hand panel, and
- Click on “Buy new domain”

This brings us to the question…
Which is the best website builder that you can use to build an eCommerce website from scratch?
The most popular ones include Shopify, BigCommerce, WooCommerce, and Magento.
Personally, I love Shopify. (We’re only a little biased!)
Their pricing is decent and it’s super easy to build a website on their platform, even if you have zero coding skills and no technical background.
Plus, Shopify has one of the best support teams in the entire industry. They’re available 24/7 via phone, live chat, and email… it doesn’t get any better than that!
If you want to read up on the differences between Shopify, BigCommerce, WooCommerce, and Magento, check out this comparison guide.
Once you’ve made your choice, create an account with the website builder of your choice.
Since we know so much about Shopify, we’ll guide you through that platform. If you go with someone else, there are other guides out there to get you set up, then you can come back to this one for the final steps.
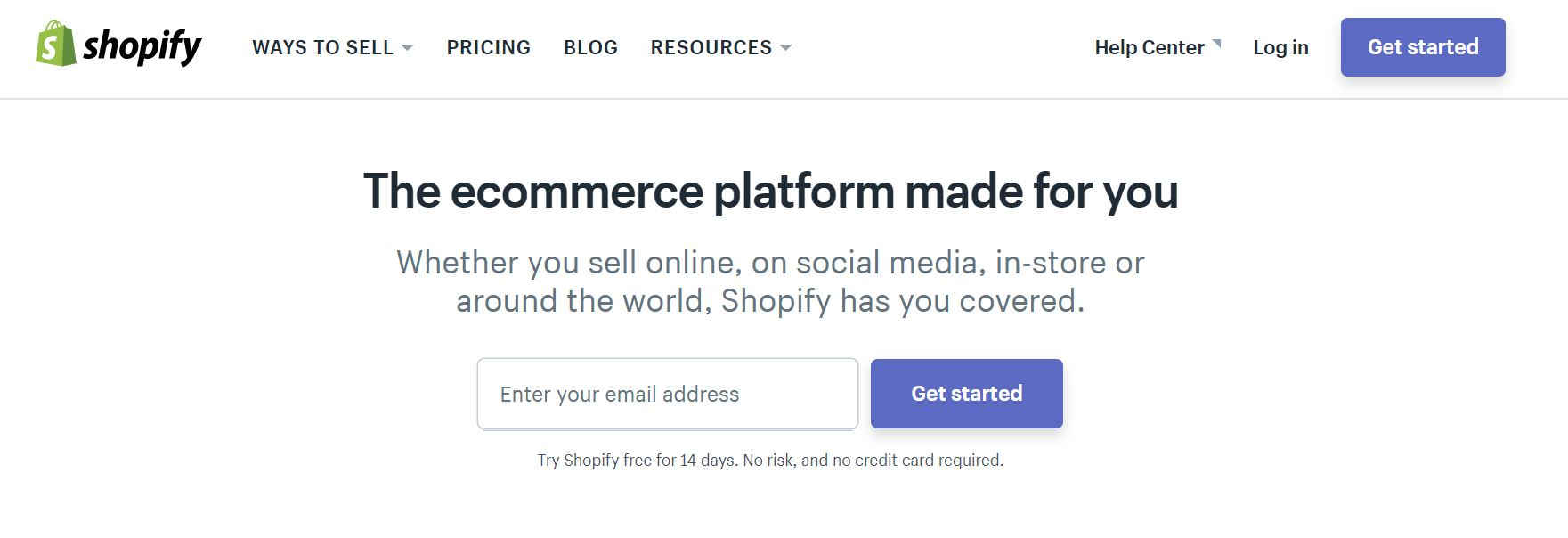
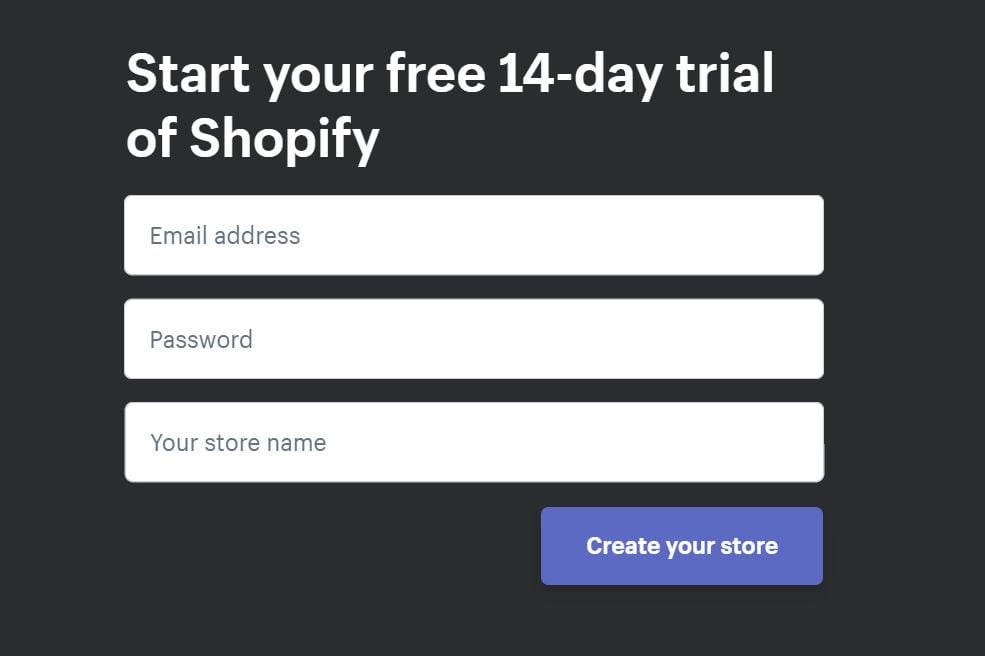
Navigate to the Shopify website, input your email address, and hit the “Get started” button.

Shopify will prompt you to enter your password, as well as your store name. Key those in, then click on “Create your store.”

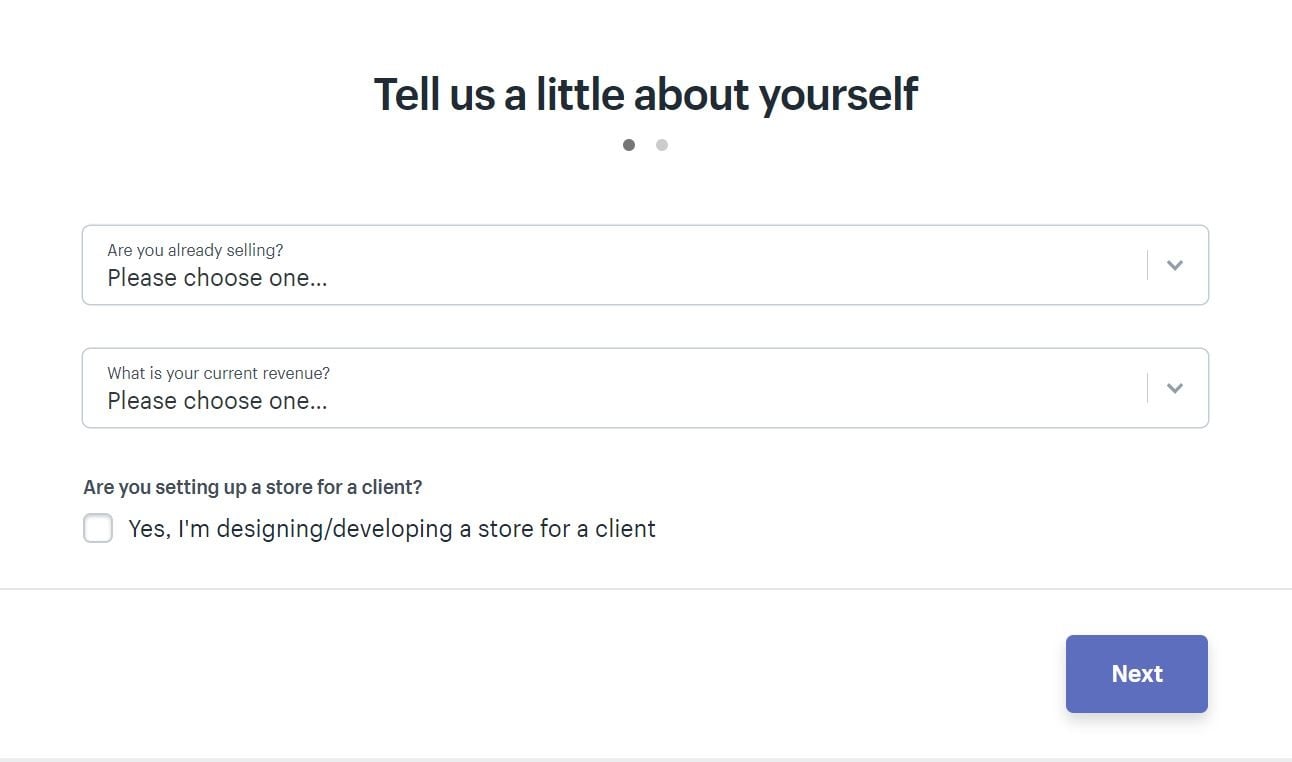
Next, you’ll have to fill in a short questionnaire. Go ahead and answer those two questions, then click “Next.”

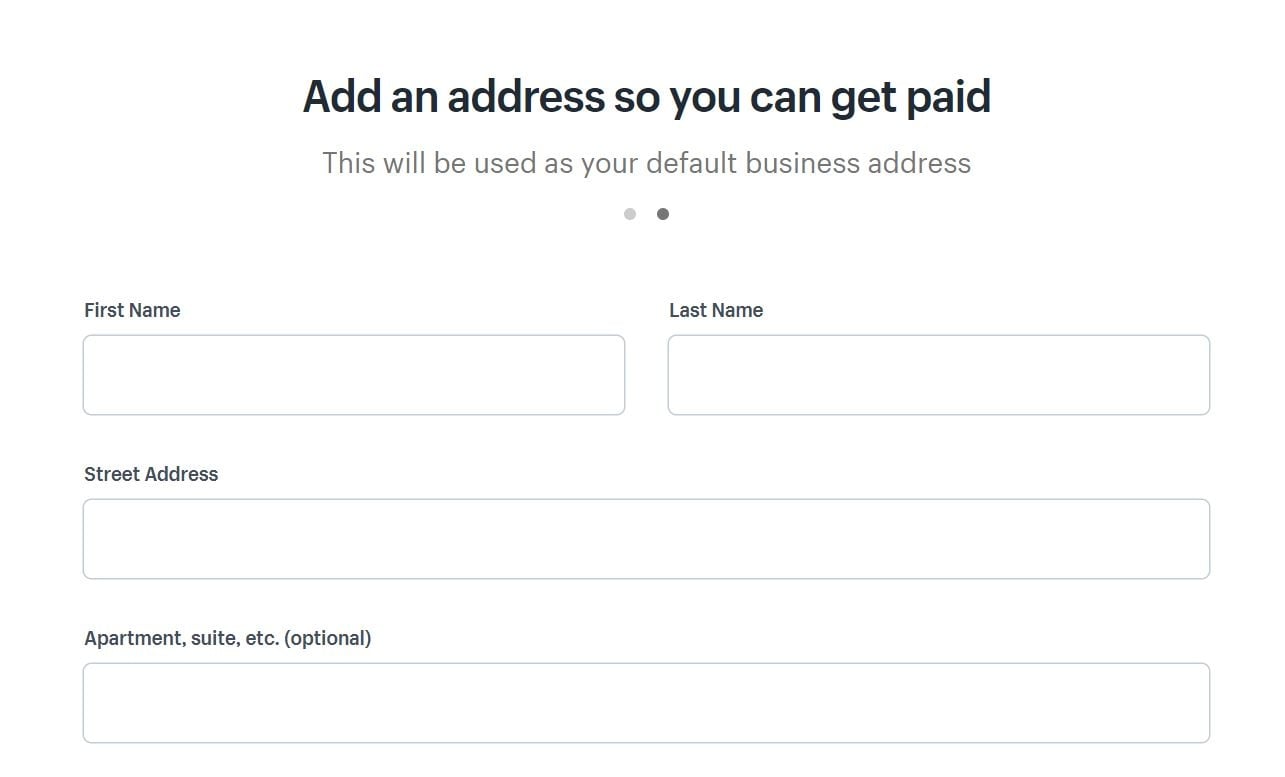
Once that’s done, Shopify will ask you to add an address so that you can get paid. You probably don’t own an office space yet, and that’s totally fine – just use your residential address for now.

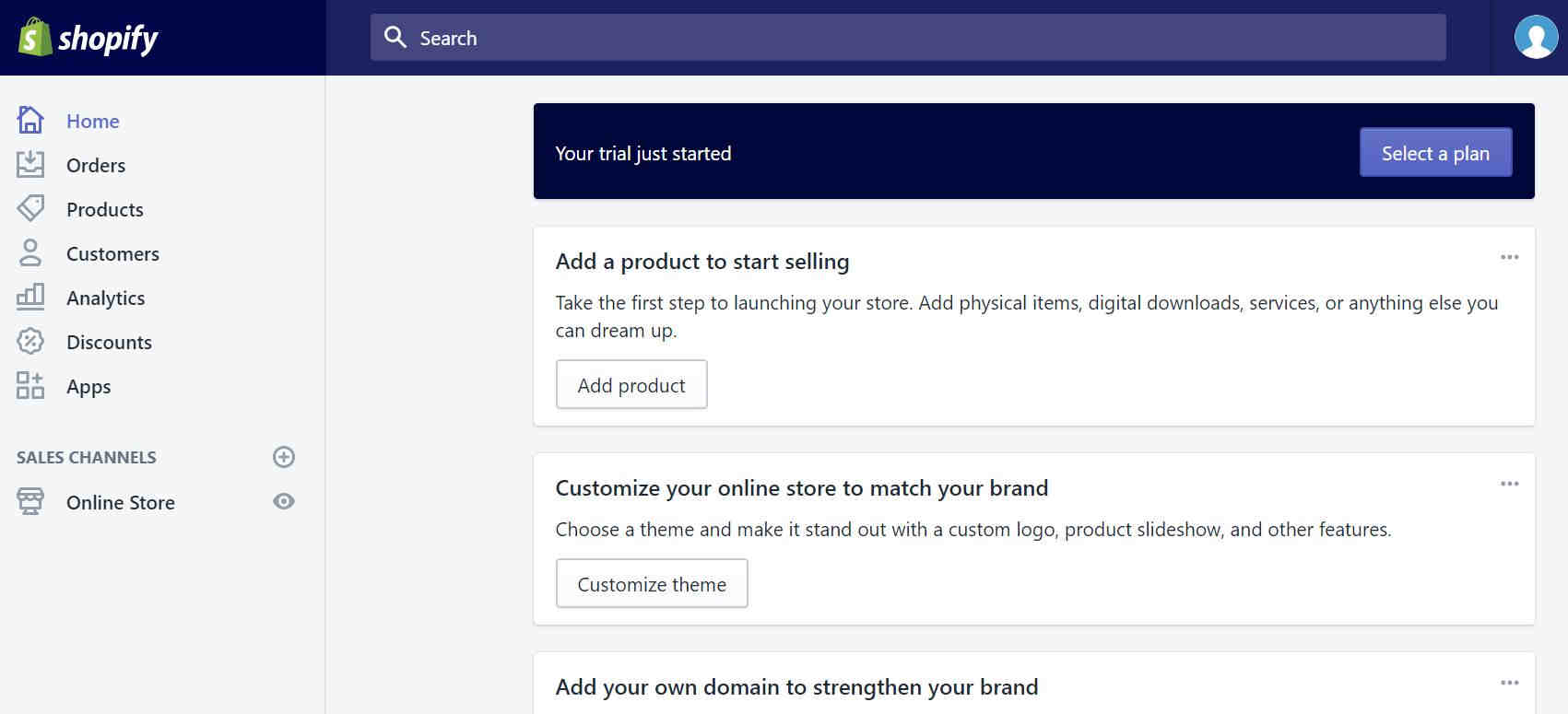
Andddd you’re done! You’ll be redirected to your store’s dashboard, where you can start customizing your theme, uploading products, and tweaking your settings.

That was easy, wasn’t it?
Step 2: Pick a theme
Now that you’ve got your Shopify account up and running, the first thing you’ll want to do is pick a website theme.
If you’re not sure what this is, a theme is basically a template that determines the look and feel of your store.
There are both free and paid themes available on Shopify, so have a look and pick one that fits your budget. Here are some of my favorites:
Best free Shopify themes
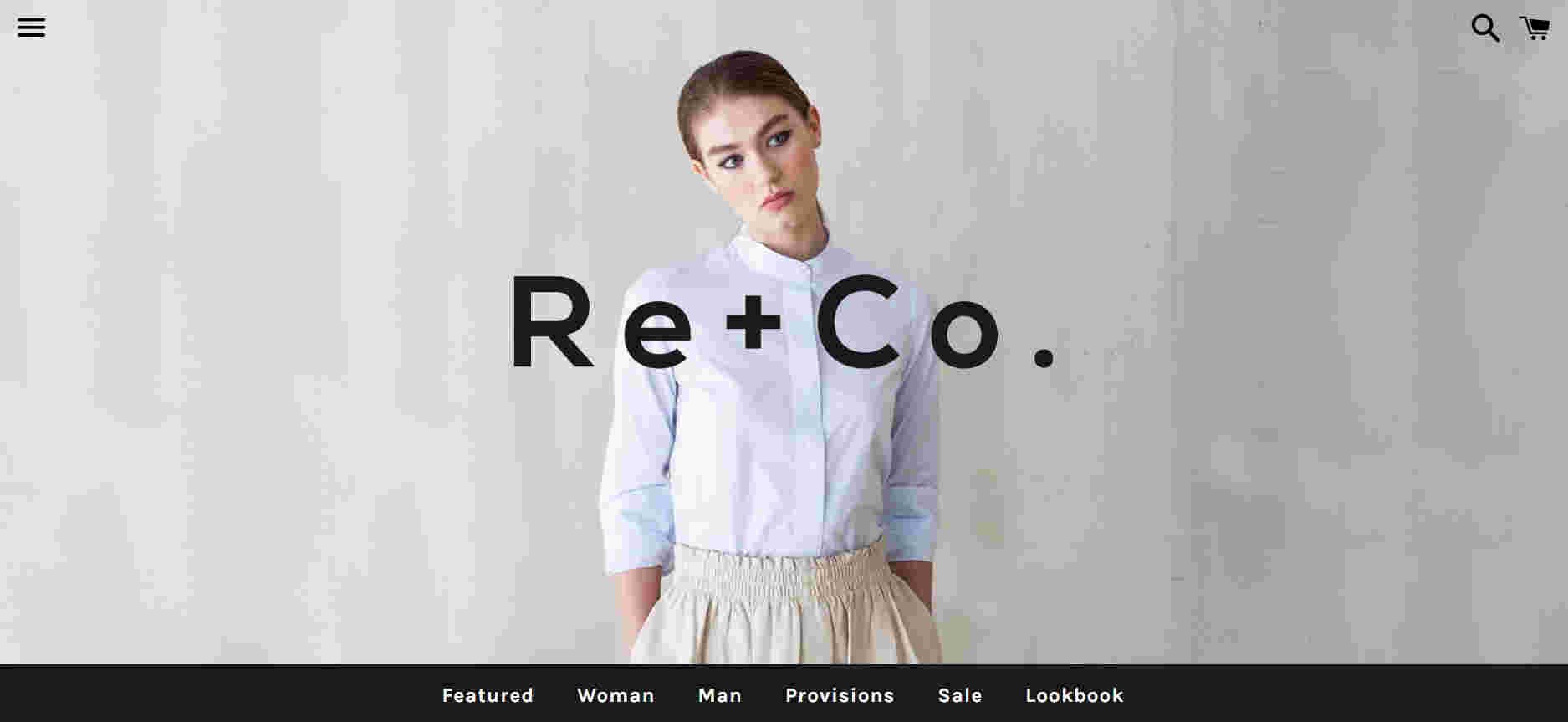
1. Boundless
This minimalist theme really puts the focus on your photography.

You get a huge, eye-catching slideshow on the homepage, and your collection images are presented in a full-width grid layout…

Shopify’s Boundless theme is suitable for: those who want their products to shine.
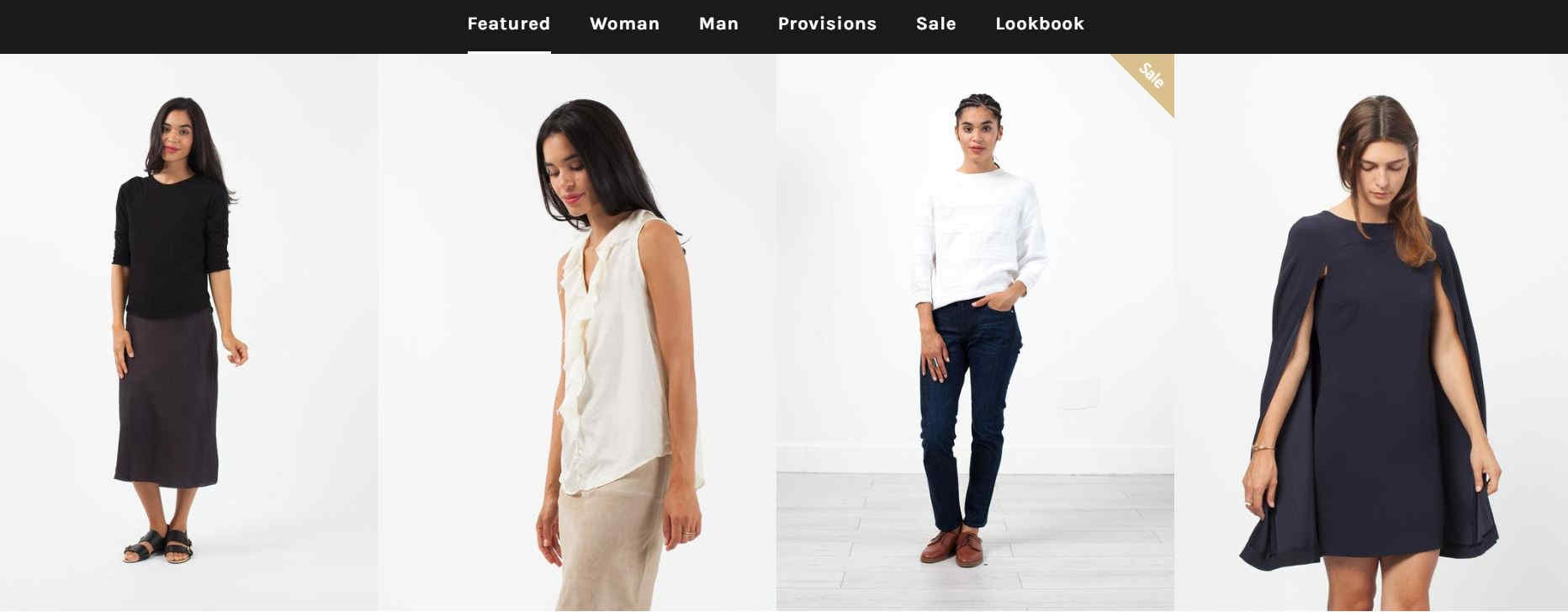
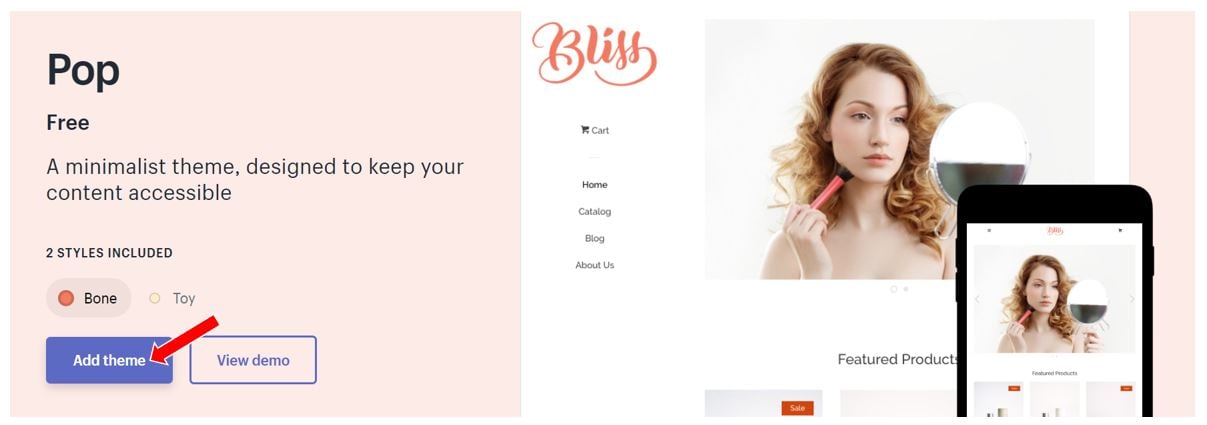
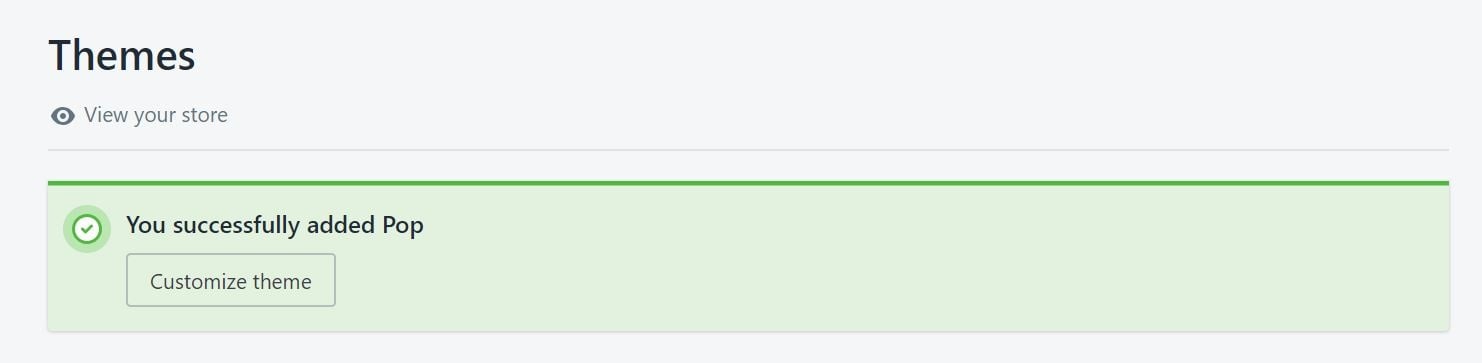
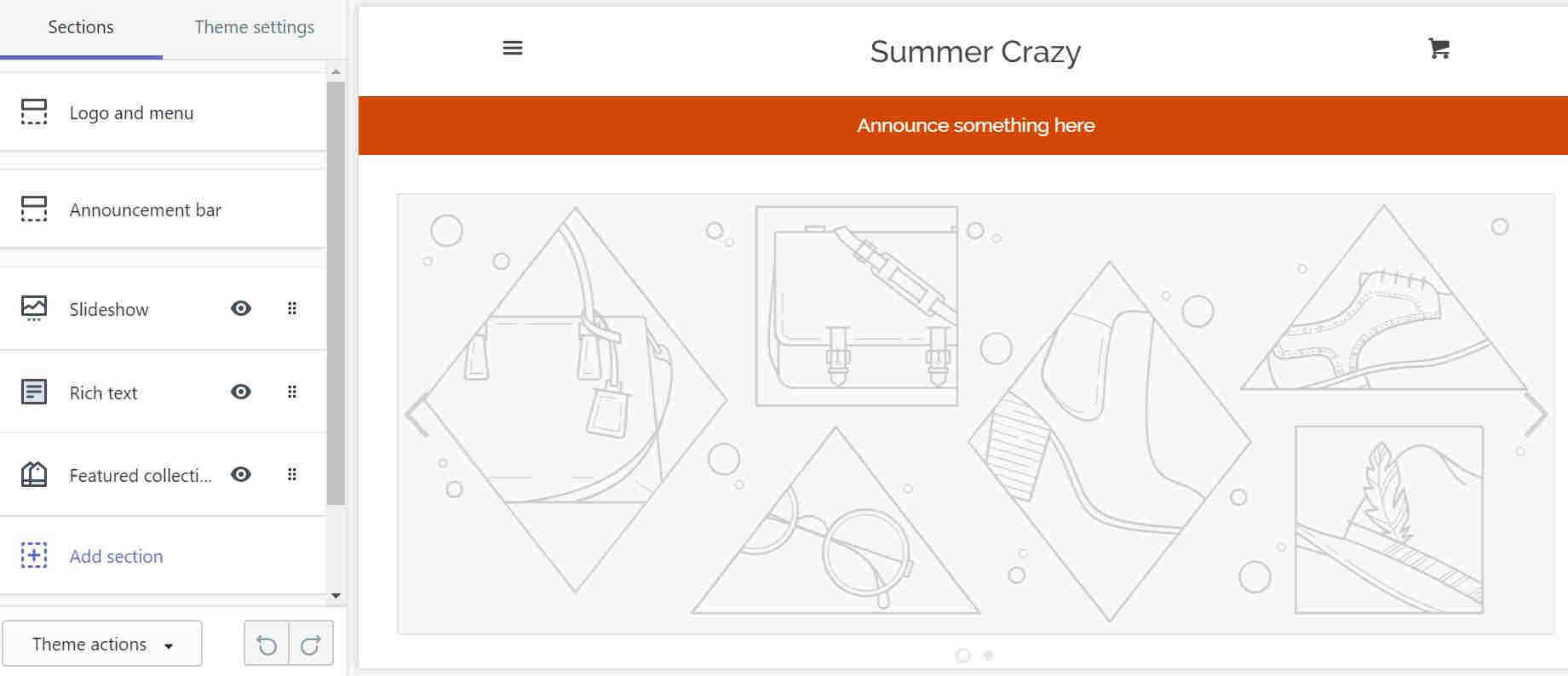
2. Pop
Compared to Boundless, this theme is more brand-oriented, and comes with a sidebar navigation.

With Pop, you get a nifty slide-out cart; this allows customers to access their cart without leaving the product page.
Shopify’s Pop theme is suitable for: those with fewer SKUs. This theme’s search function is located all the way at the bottom of the page, so it’s not exactly handy!
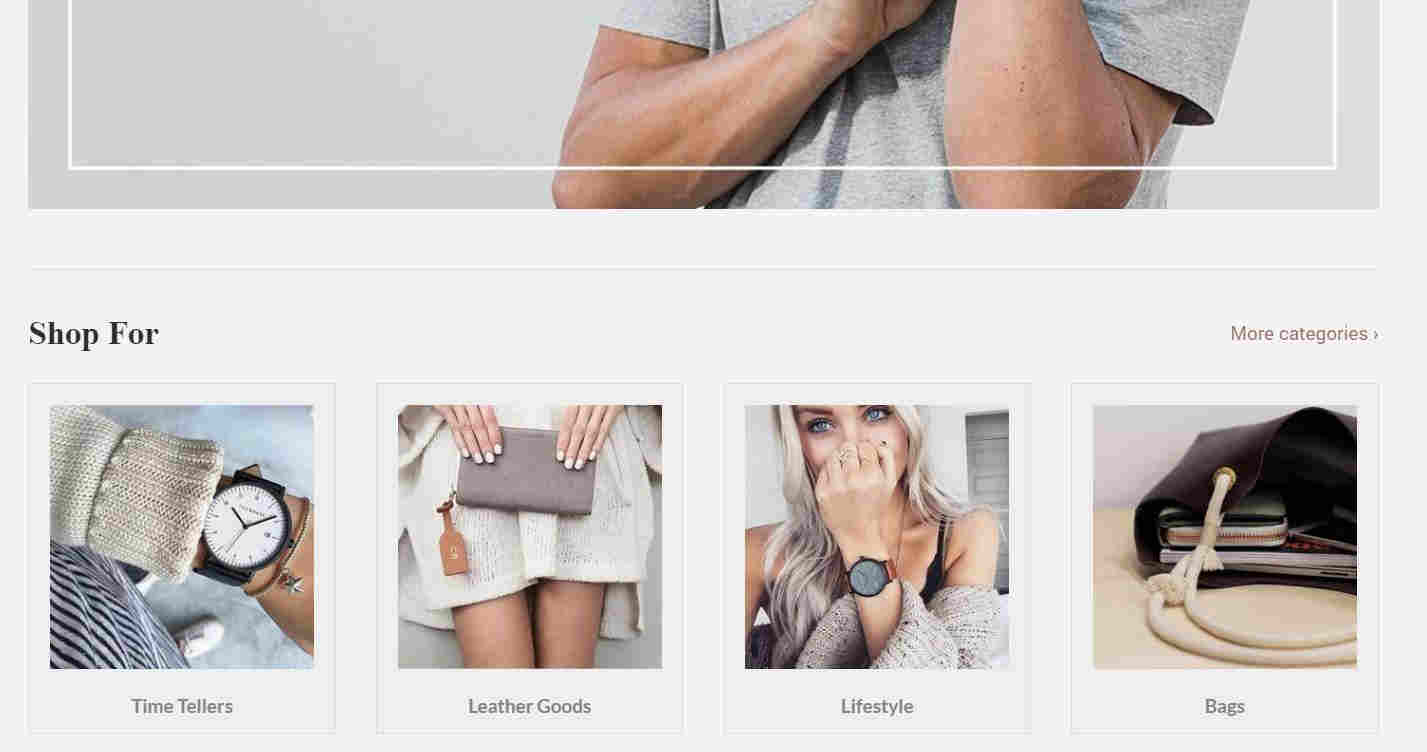
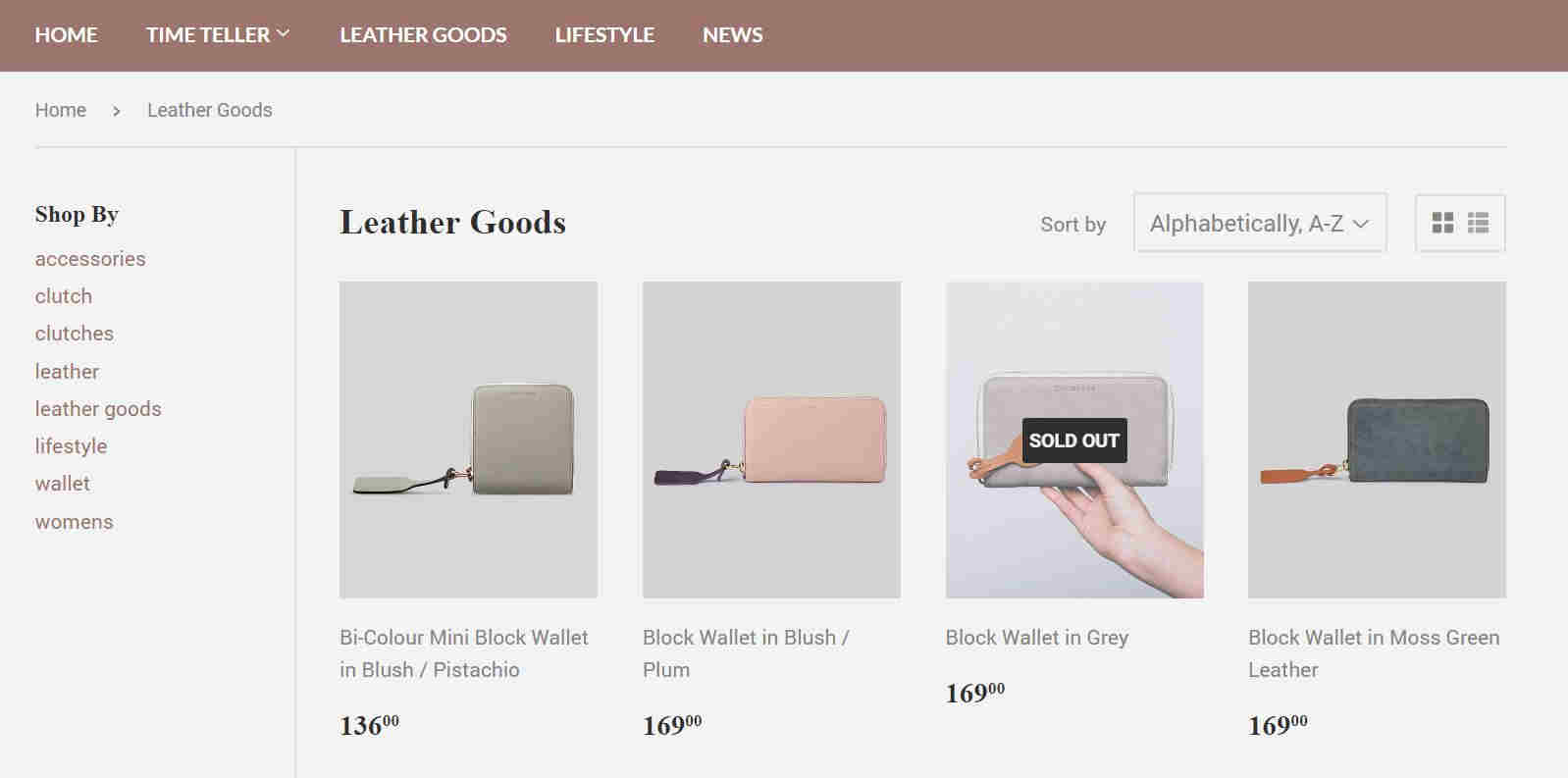
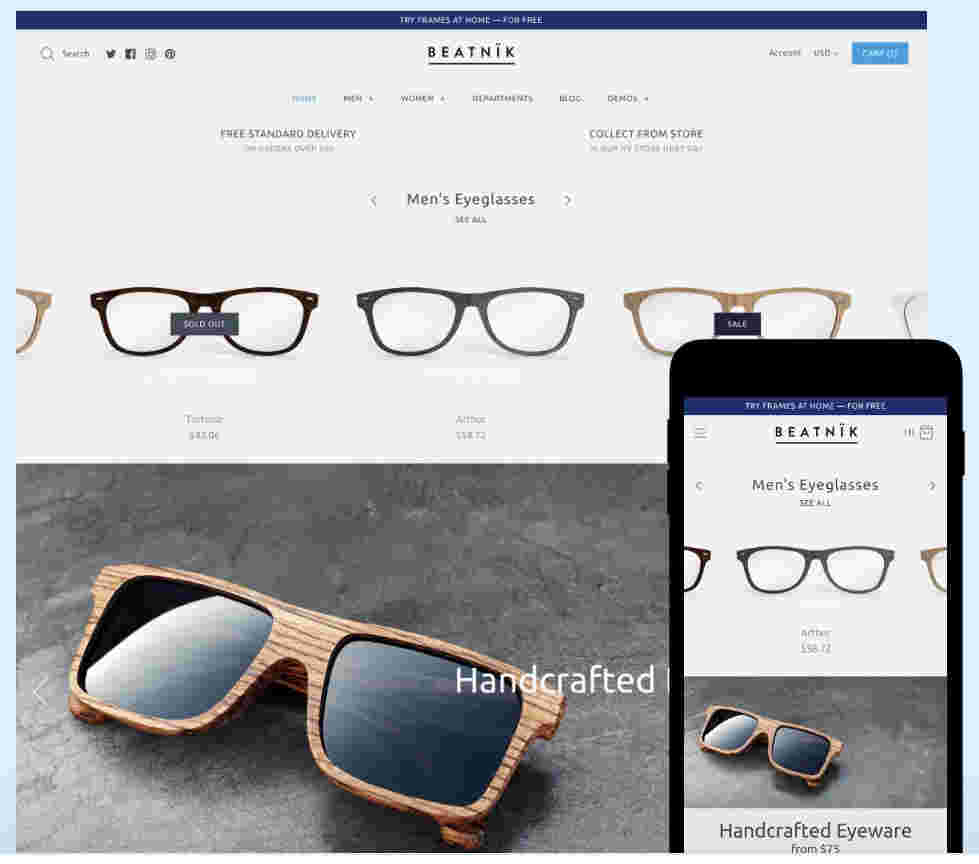
3. Supply
My third suggestion is Supply, which allows you to display multiple featured collections on your home page.

As for your customers, they have the ability to filter collection pages by brand, price, and other customizable options. This makes it easy for them to hone in on the products they’re looking for!

Shopify’s Supply theme is suitable for: those with many SKUs. If you don’t want to overwhelm your customers, your store’s filtering function has to be top-notch!
Best paid Shopify themes
1. Symmetry
This theme comes with a long-form home page, as well as a multi-level drop down menu.

On top of that, the rows on your home page are also reorderable and customizable.
Shopify’s Symmetry theme is suitable for: those who intend to bring in new collections and run promotions frequently. With the customizable rows feature, highlighting your promotional items or new collections will be easy!
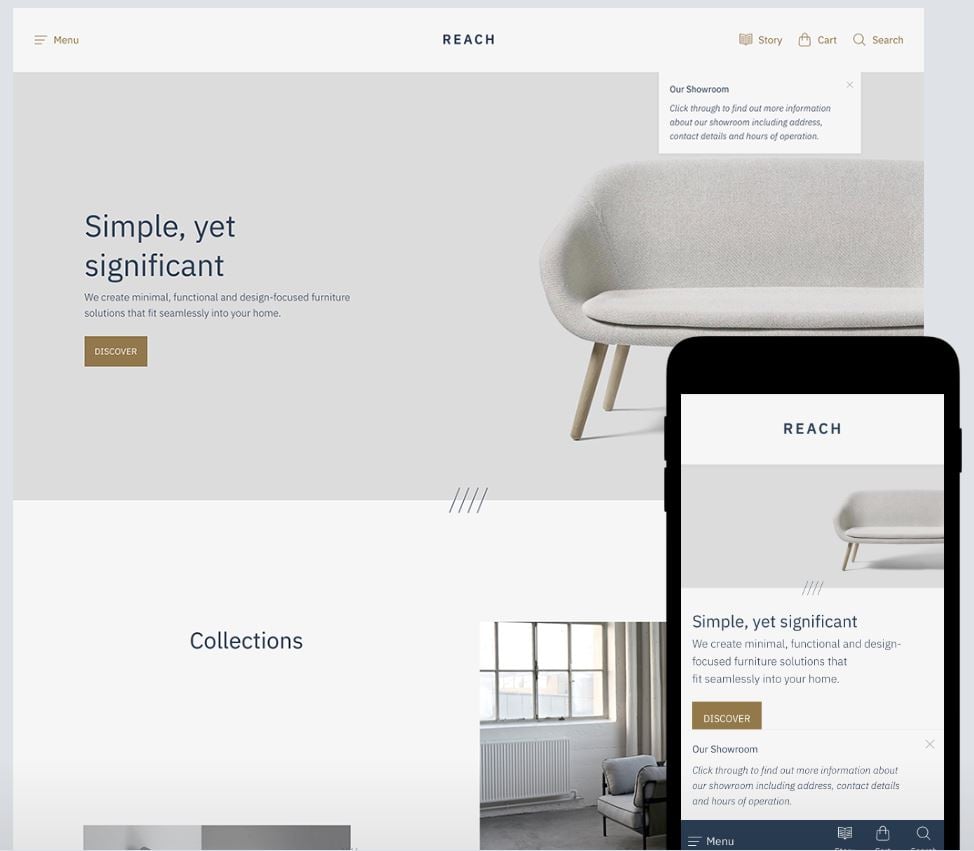
2. Reach
If you’re looking for an elegant theme, Reach is the way to go. This theme features multiple products, posts, and promotions in a masonry-style layout.

You get the option to feature product images in your customer testimonials, and link these directly to the individual product pages.
Shopify’s Reach theme is suitable for: those who intend to make customer reviews a key part of their strategy.
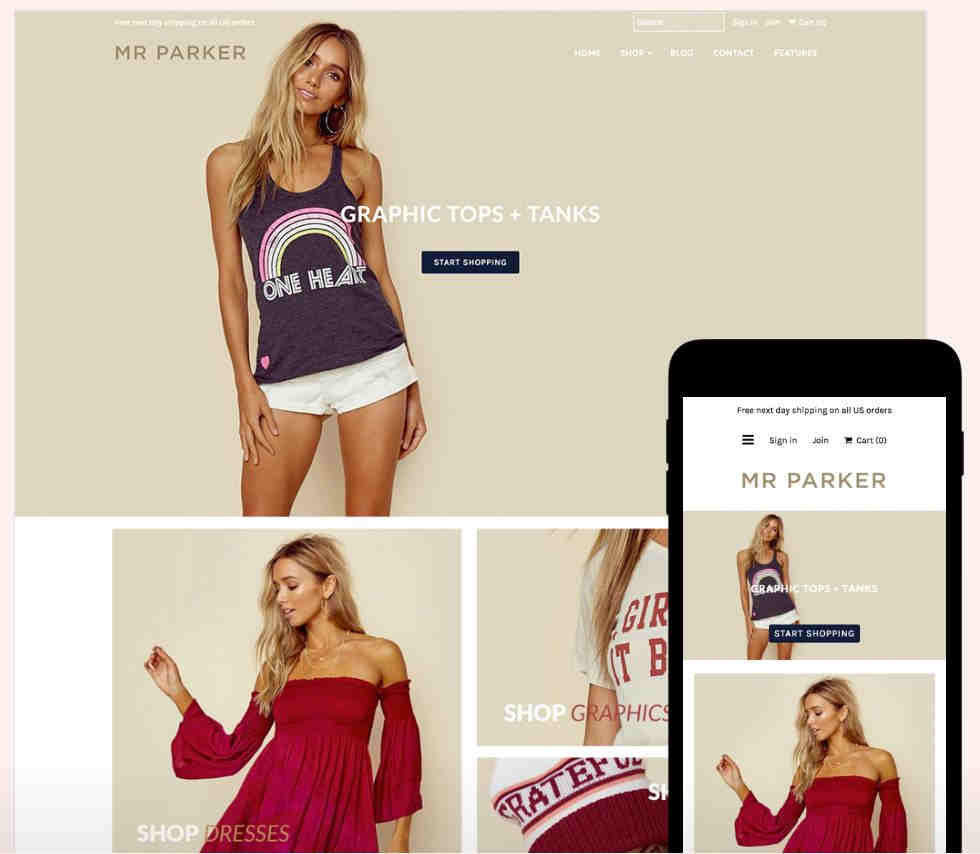
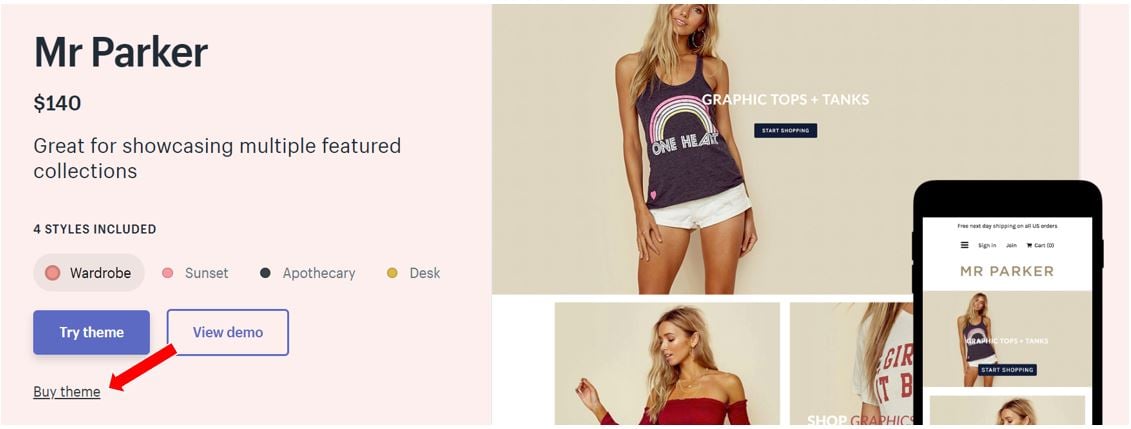
3. Mr Parker
Then we have Mr Parker – this comes with an Instagram Feed function that allows you to share your latest Instagram posts with your customers.

With this theme, you also get a Marketing Pop-Up feature, which you can use to share promotional messages with your customers.
Shopify’s Mr Parker theme is suitable for: fashion and lifestyle eCommerce stores, where social media really does make a difference.
To check out more Shopify themes, head on over to Shopify’s Theme Store.
If none of these themes is really doing it for you, check out our tips on how to choose a high-converting Shopify theme. We cover everything you need to know about what makes a great theme!
How to install & set up a theme on Shopify
Once you’ve decided what theme you want to use, the next step is to install your theme.
If it’s a free theme that you’re after, click “Add Theme” on the theme’s page. Easy-peasy!

You’ll be redirected to your dashboard. Click on “Customize theme”…

… then go ahead and set everything up to your liking.

If you want to use a paid theme, click on “Buy Theme” instead.

You’ll be asked to enter your credit card information so that you can make the purchase. Once that’s done, you’ll be redirected to your dashboard, where you can start customizing your theme.
Step 3: Optimize your settings
Awesome! You’re moving along nicely.
The next step of the process is to optimize your Shopify store’s settings.
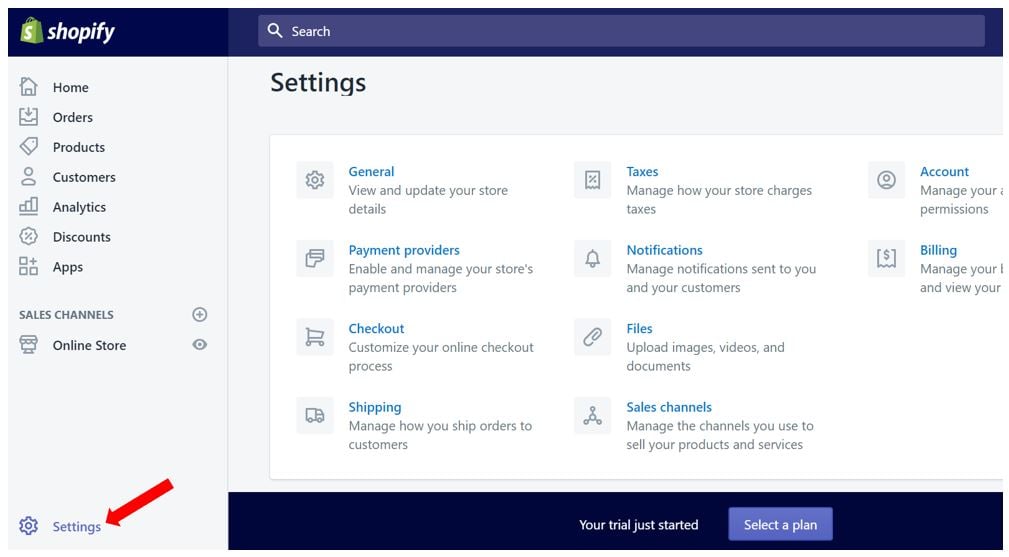
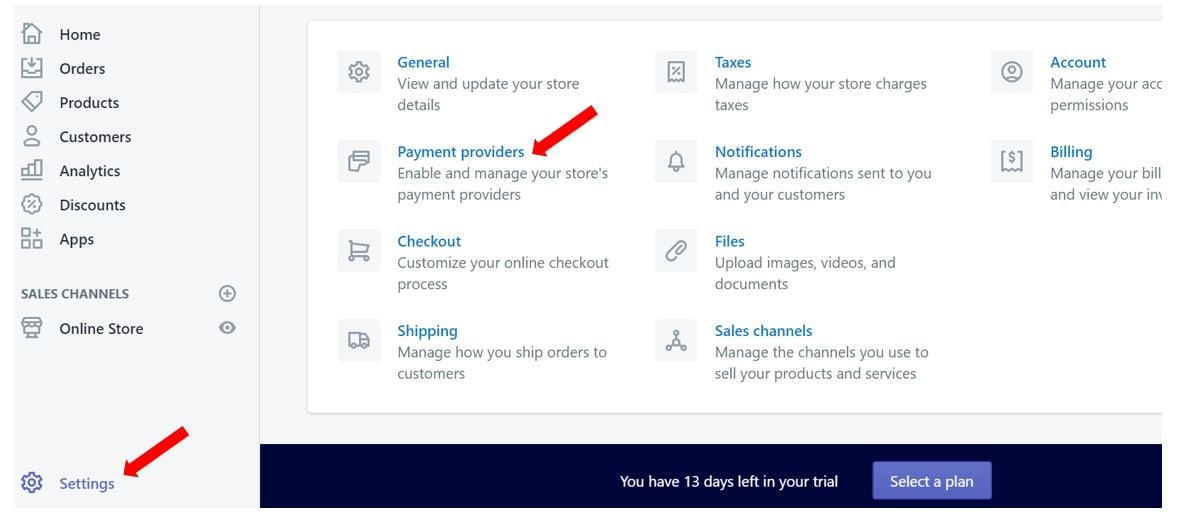
Click on “Settings” at the bottom of your left-hand panel and go through them one by one.

First up are your general settings.
This is where you can change your store name, email address, and store address.
You’ll also need to ensure that your time zone, unit system, default weight unit, and currency are all correct because Shopify uses these to calculate your product prices, shipping weights, and order times.
Next, head over to the taxes section.
Here, you can decide whether you want to include taxes in your prices or add them on after your customer checks-out.
Personally, I feel it’s always better to be transparent and upfront when it comes to pricing. Think of it this way:
When a customer adds an item to their cart, they’re mentally prepared to pay that amount of money, and not a single cent more. This is called the anchoring effect in psychology.
No one likes to whip out their credit card for a $50 purchase, only to be told at the very last minute that there are additional taxes and shipping fees amounting to $20 more.

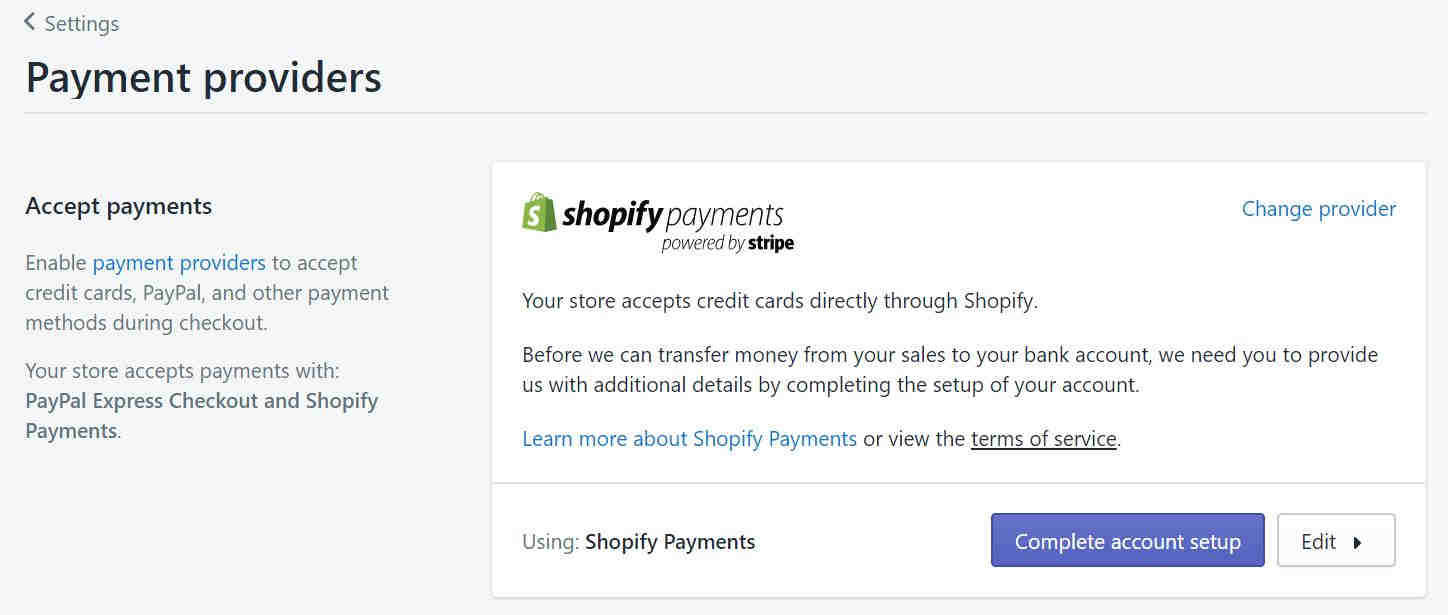
Next, look at your payment providers.

First things first: all new Shopify stores are automatically set up to accept credit cards and PayPal payments.
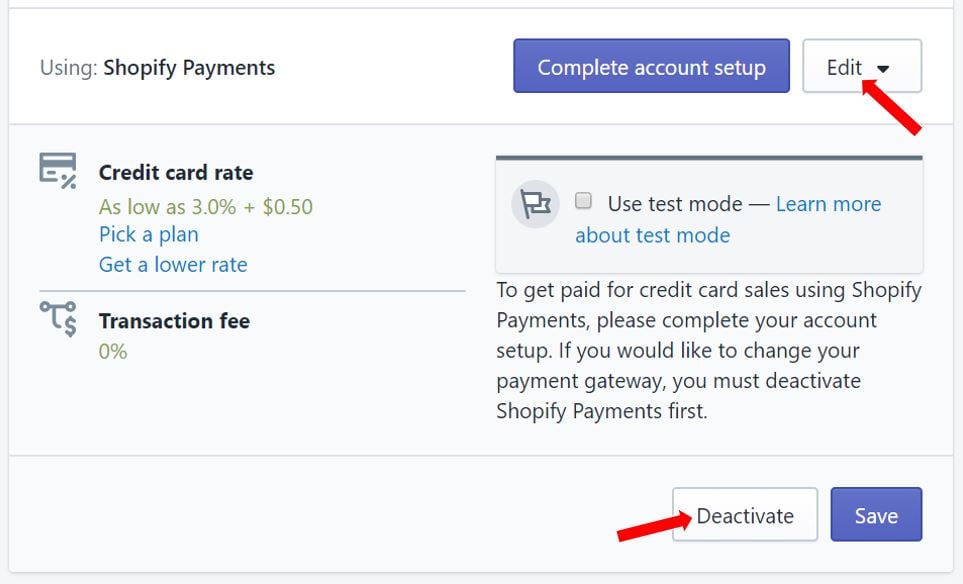
But as you can see in the screenshot above, you’ll have to finish setting up your account before you can get your hands on whatever revenue you’ve made from your store.
Other than telling Shopify what bank you use and your account number, you’ll also have to provide your business’s Employer ID Number (EIN), which you’ll get when you register your business.
If you haven’t registered your business (and you don’t want to do so for the time being), then you will have to enter your social security number and run as a sole proprietorship. More on registering a business here.
One last thing…
If you want to accept alternative payments, including:
- BitPay
- PayDollar
- GoCoin
- ePay / Payment Solutions
- Alipay Global
- Coinbase Commerce
You can set these up on the same page, as well. Simply scroll down, choose from the list of alternative payment providers, and configure your settings accordingly.
Next are your notification settings.
This is where you can tweak all the automated emails that Shopify triggers to your customers upon events including:
- Order confirmation
- Order cancellation
- Shipping confirmation
And more.
If you’ve got time to spare, I suggest that you work on your abandoned cart emails. Try to inject some humor and creativity in them!
Why are these particularly important?
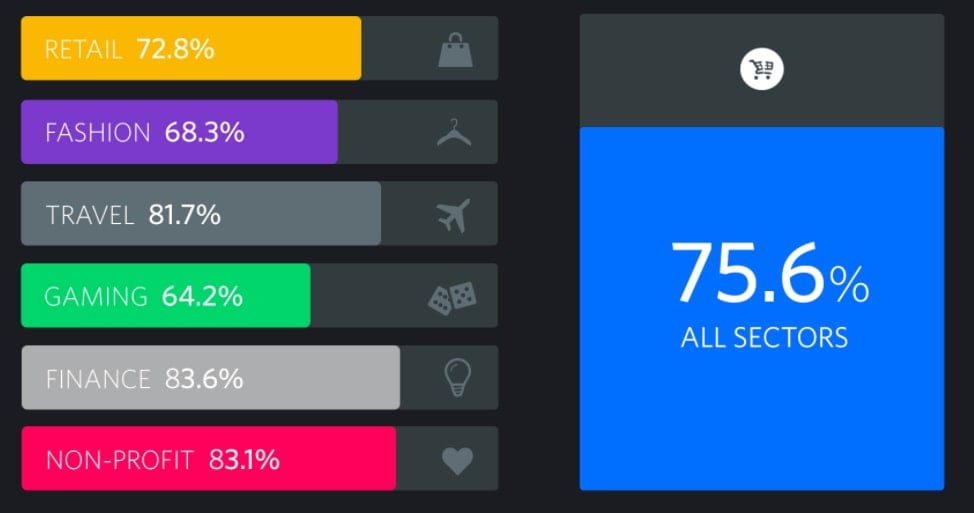
Consider this: the average cart abandonment rate across all sectors is 75.6%.

Image from Barilliance.com.
Working backwards, this means that for every $1,000 of revenue you make, you could actually have $4,098 in your pocket.
Wouldn’t that be amazing?!
Luckily, not all hope is lost – cart abandonment emails are a great way of getting your customers to come back and complete their purchase.
To get started, check out Shopify’s list of 13 amazing cart abandonment emails.
Next, move on to your checkout settings.
Here, you get to decide…
- Whether customers can check out as guests, or whether they have to create accounts
- How much information you collect on your checkout forms, and
- Whether you use your customer’s shipping address as their billing address by default
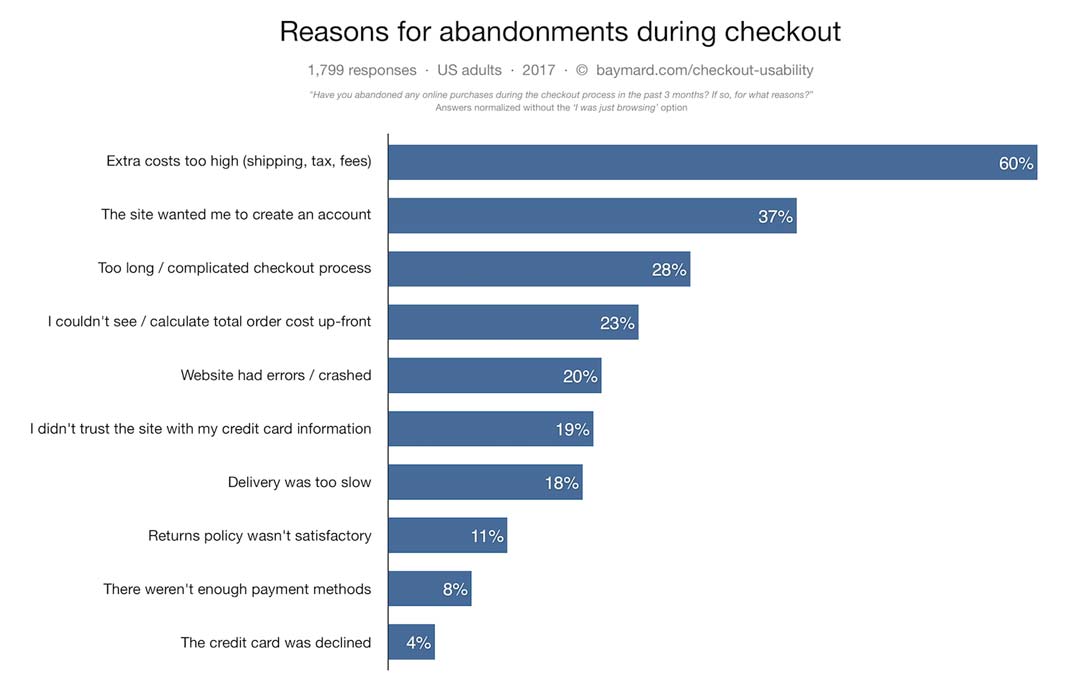
Now, statistics show that customers like checkout processes which are short and streamlined…

Image from Barilliance.com.
So I’d recommend letting your customers check out as guests, rather than forcing them to create accounts.
Alternatively, you can also have both options available to your shoppers. And if you want to incentivize them to create an account with your store, make it worth their while by offering them free shipping or a 5% discount.
Guest checkout aside, don’t have too many fields in your checkout form.
Also: unless you’re selling items which are commonly purchased as gifts (if you’re a florist, for example), it makes sense to use your customer’s shipping address as their billing address by default.
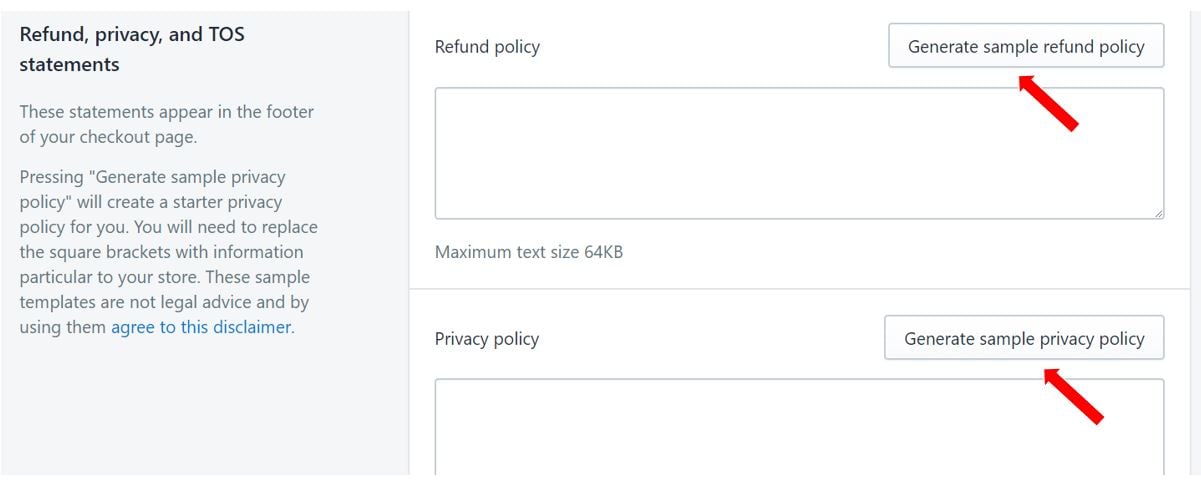
Once you’ve worked out all your checkout settings, the last thing you’ll need to do in this section is to input your refund and return policies, and your privacy and terms of service statements.
Don’t worry – you don’t need to create these from scratch.

Just click on the “Generate” buttons, and Shopify will take care of the rest!
Pro tip: Don’t just generate your returns policy and leave it be. While this works from a legal perspective, there’s a lot you can to do turn your returns policy into a sales generating page!
Finally, navigate to your shipping settings.
This is where you input your shipping origin, which is where your products are shipped from.
On top of that, specify your shipping zones (which are the areas where you offer shipping), and determine the shipping rates for each of these zones.
Free shipping is a huge perk for customers, so if your margins are good enough, I suggest offering free shipping. Not sure how to do it profitably? Read this guide.
If you just can’t afford to offer it, another option is to offer free shipping with a minimum spend.
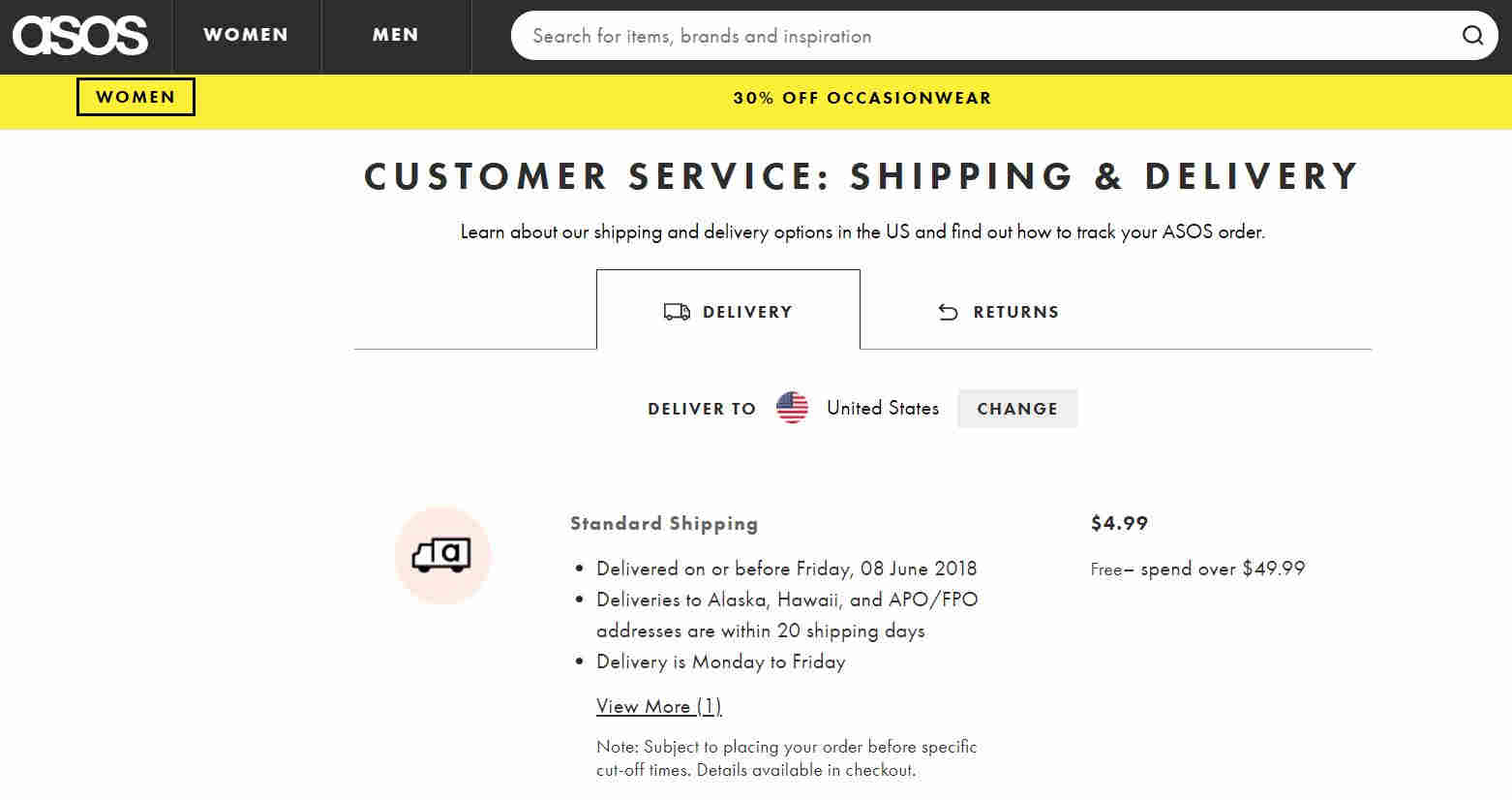
For customers who don’t qualify for free shipping, you can either choose to charge real-time carrier rates, or charge a flat fee.
For convenience’s sake, a lot of eCommerce stores do the latter. Here’s what this might look like…

But if you’re selling items of varying size and weight, charging flat fees might not be feasible.
Let’s say you own an online store selling furniture and fittings, for example.
Customer A purchases a pack of glass cabinet knobs, and Customer B purchases a wardrobe from you. It wouldn’t make sense for you to charge both of your customers the same flat rate for shipping, would it?
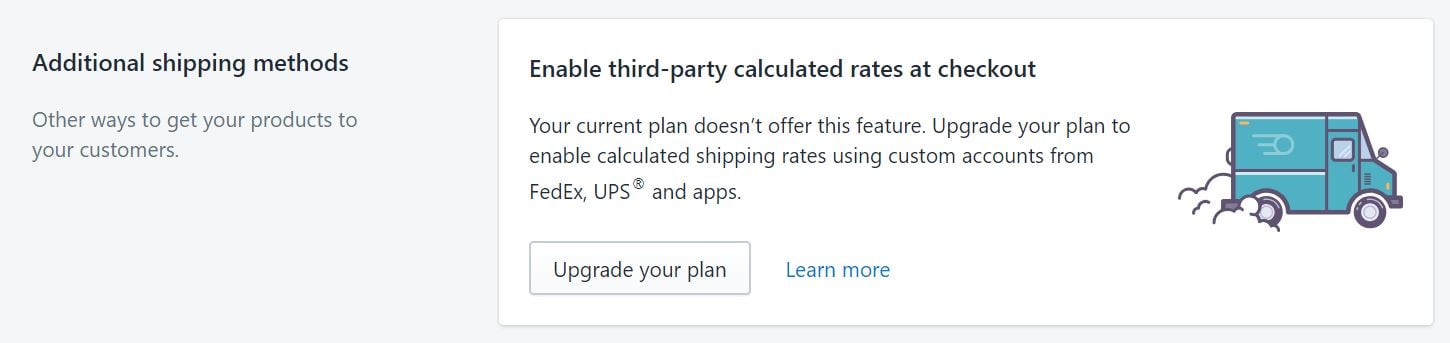
Here’s the good news – Shopify integrates with carriers such as USPS and Canada Post so you can generate live shipping and pricing options for your customers to choose from.

You’ll have to upgrade your plan in order to get access to these settings, though; You won’t be able to touch them while you’re still on a free trial.
Step 4: Add your products
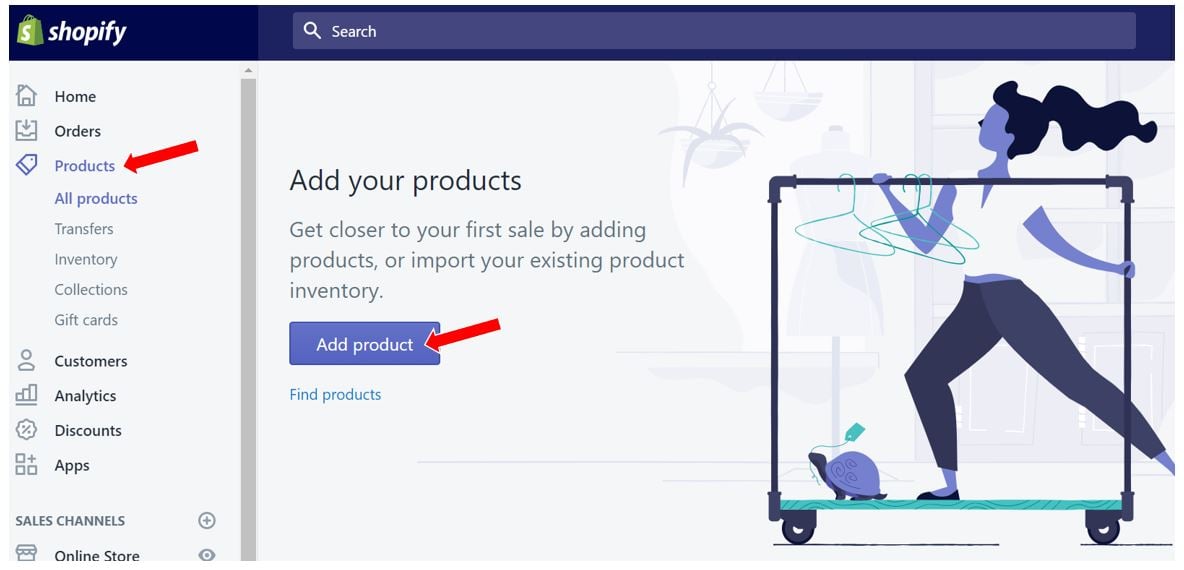
Now that you’ve got your settings worked out, it’s time to start building your catalog.
Click on “Products” on the left-hand panel, then “Add product.”

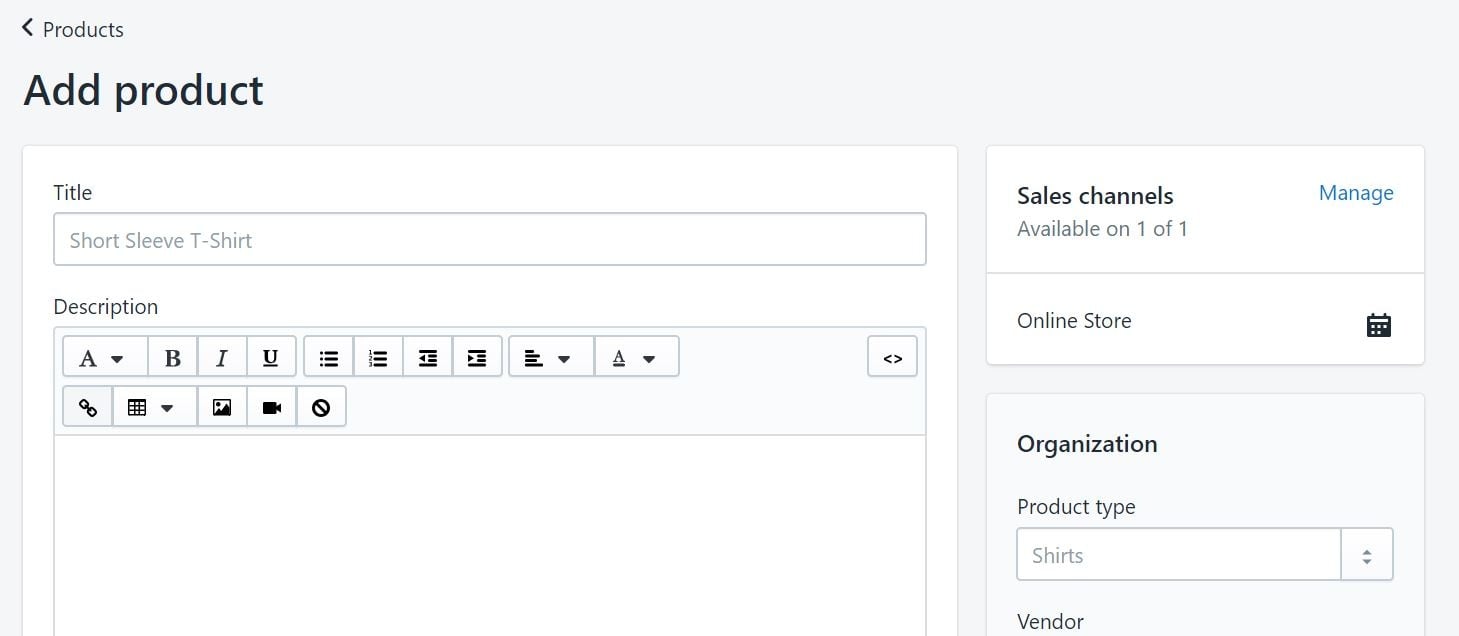
You’ll be taken to a page where you can input your product name and description, and upload your images.

Now, I know it’s tempting to use the old Ctrl+C, Ctrl+V trick to grab your product descriptions from your manufacturer’s website. (I’m referring to copy-pasting, if you didn’t know.)
But take it from me… this is a huge no-no.
First things first: these product descriptions tend to be pretty sucky. They’re riddled with grammatical errors and they don’t always make sense.
Here’s an example:

With good touch feeling does not affect vision? Really?
On top of that, lifting content from someone else’s website is a surefire way of getting your own site penalized by Google. They hate duplicate content.
When that happens, your website’s visibility will suffer. This means less visitors, less purchases, and less revenue.
So set aside some time to write your own (unique!) product descriptions and don’t take any shortcuts.
Once you’re done with your product description, don’t forget to optimize your product page for SEO as well. Scroll all the way down and click on “Edit website SEO.”

Three new fields will appear: page title, meta description, and URL and handle.

As a general rule of thumb, try to include your keywords in these elements, but don’t overstuff them. Write it as many times as it sounds natural.
To learn more about optimizing your product pages, check out this article about eCommerce product page design.
Step 5: Set up your main pages
You’re almost done!
All that’s left to do is set up your other website pages. At the very least, you’ll want to have these pages on your site:
- About Us
- Contact Us
- Shipping and Returns
- Terms & Conditions
And you can also add other pages as you see fit, including:
- FAQ
- Sizing guide
- Blog
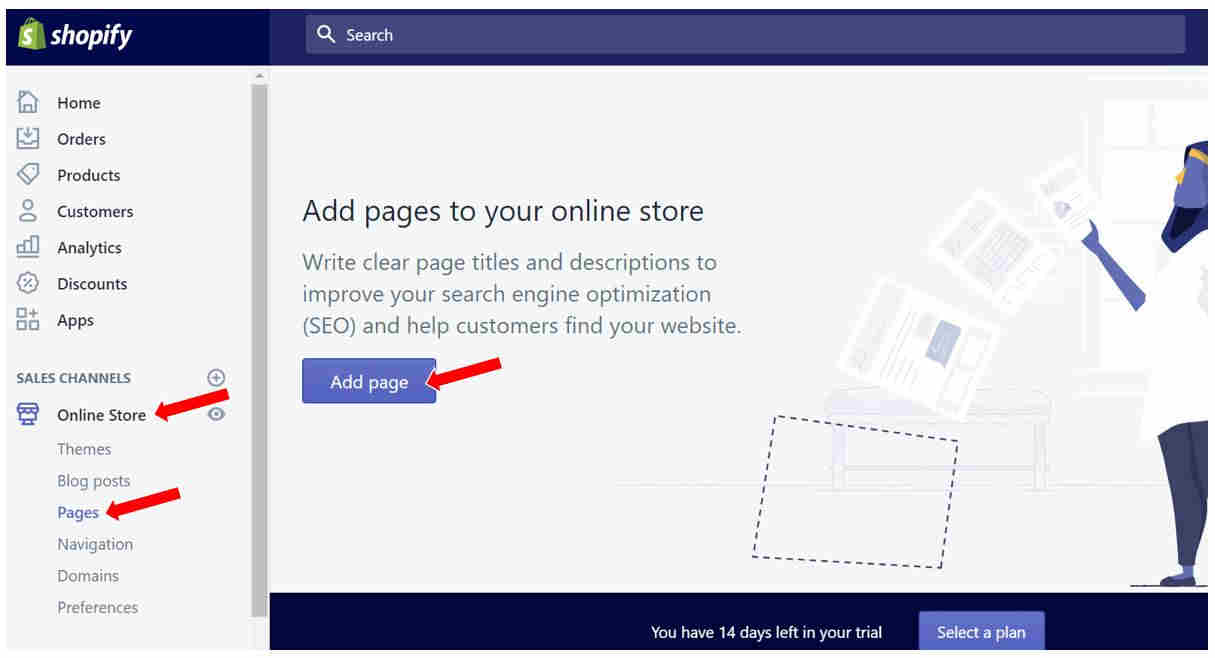
To get started, click on “Online store” in the left-hand panel, then click on “Pages” and “Add page.”

Now, if you’re a first-time entrepreneur, you might assume that these pages exist just to “fill out” your website.
Back in the day, I made this exact same mistake.
But then I chanced upon this case study, which talks about how a company increased their conversion rates by 13% – just by tweaking their About Us page.
Pretty amazing, huh? Turns out that the other pages on your website can directly impact your bottom line.
To learn more about writing a kick-ass About Us page, check out this guide we’ve written (it even comes with a free template).
Like you did for your product pages, don’t forget to specify your meta description and URL for your other website pages as well.
Step 6: Make a test payment
You’re almost done!
But before you launch your store, you should always make a test purchase to ensure your system is set up and working properly. It’s also good to review your transaction emails.
How do you make a test purchase?
You can either…
- Stimulate a transaction using Shopify’s Bogus Gateway, or
- Use a real payment provider, but immediately cancel and refund the order
If you want to stimulate a translation, here’s how you do it:
Click on “Settings” on your left-hand panel, then click on “Payment providers.”

If you have a credit card payment provider enabled, you’ll have to deactivate it before continuing.
Click “Edit,” then “Deactivate,” and confirm your deactivation…

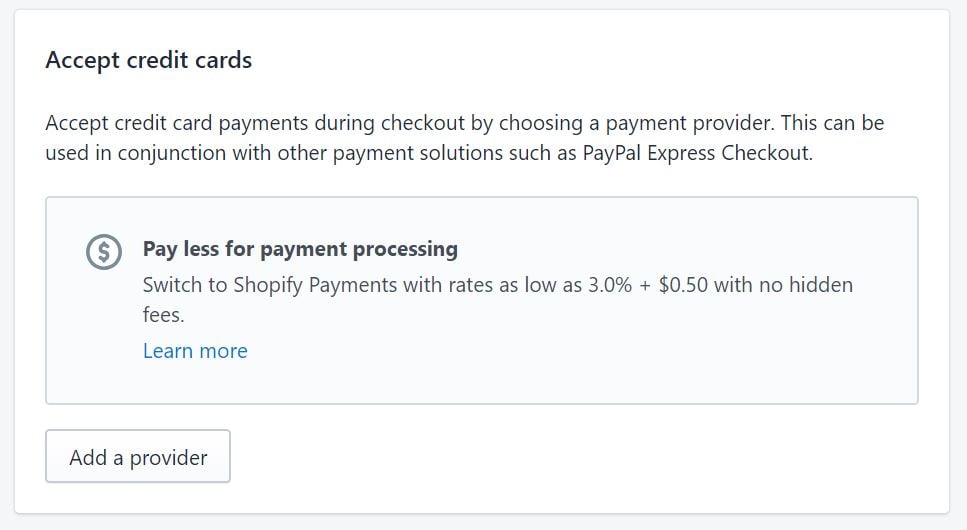
Once that’s done, you’ll see the option to “Add a provider.”

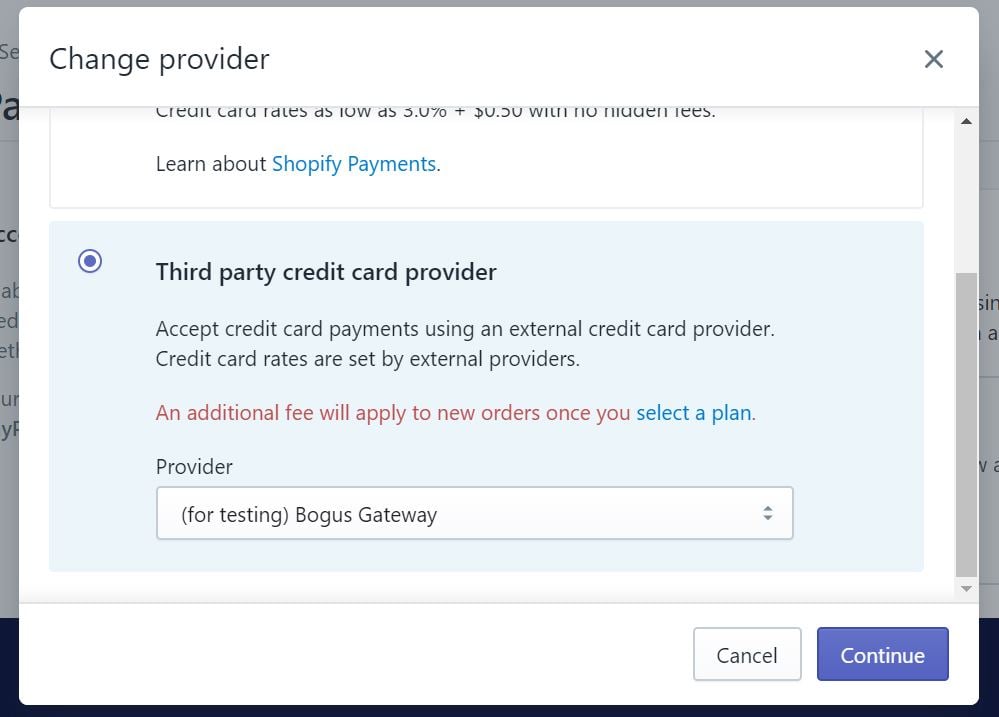
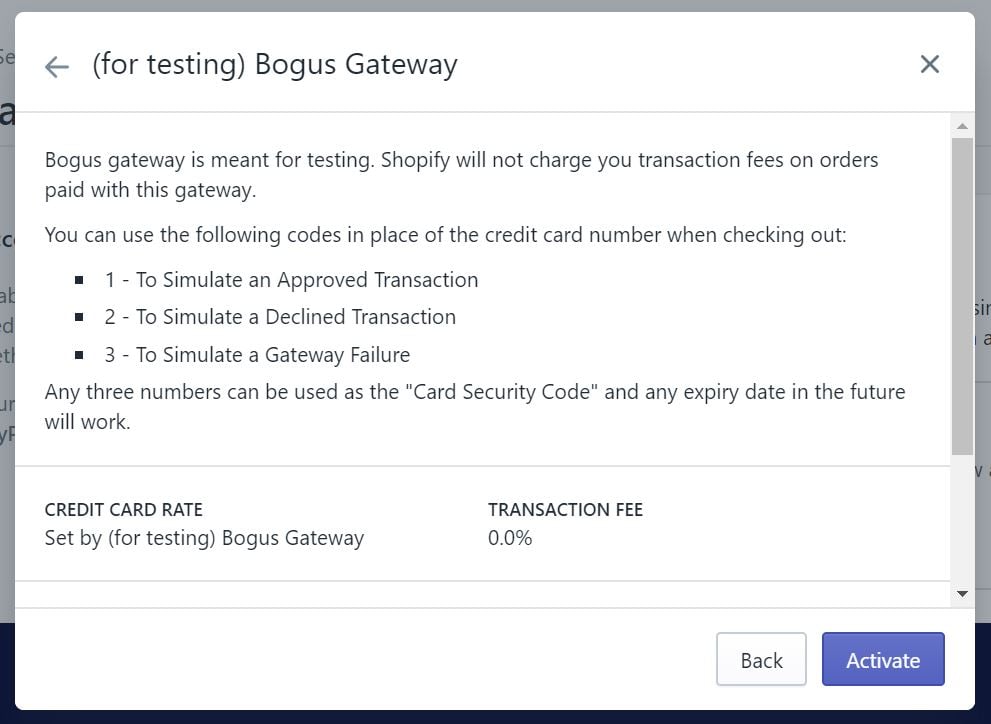
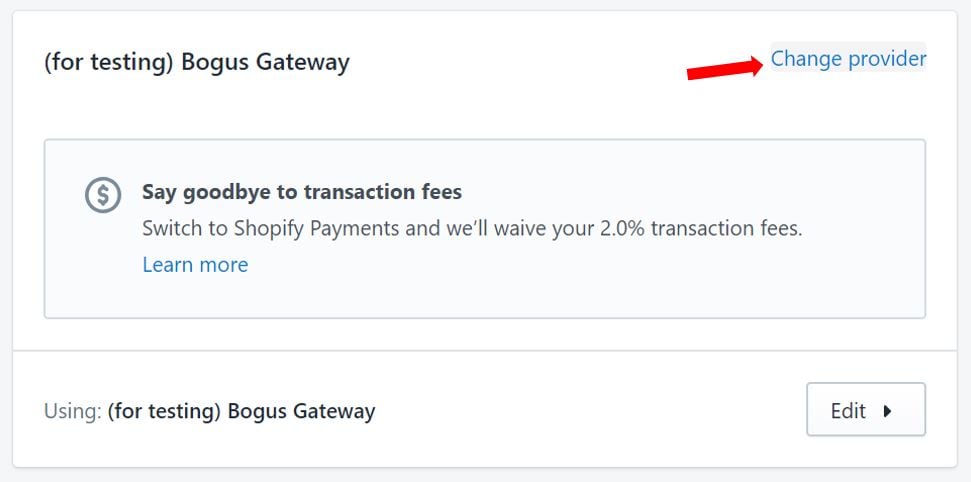
Once you click on this, a pop-up will appear. Scroll down and pick the option “Third party credit card provider,” and choose “(for testing) Bogus Gateway” from the drop-down list.

Then click on “Activate.”

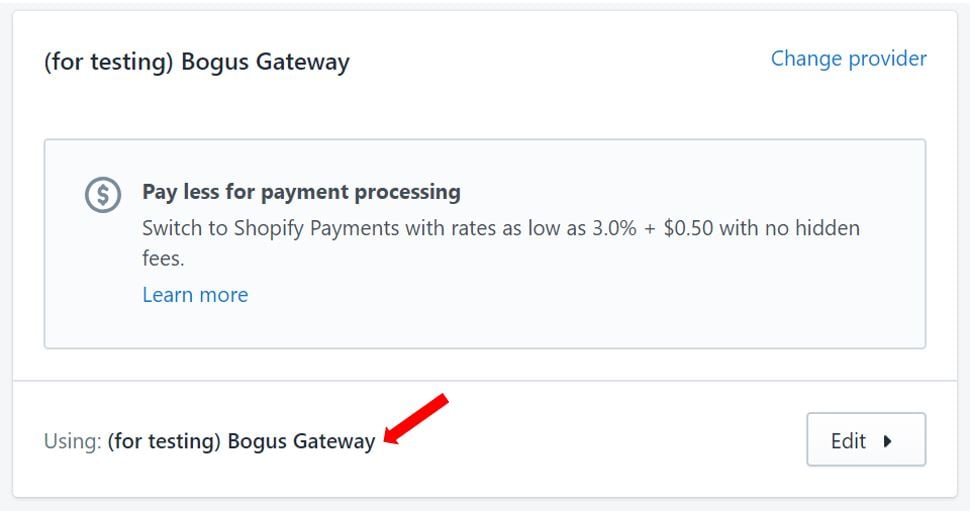
Wait for the page to reload, and you’ll see the changes here.

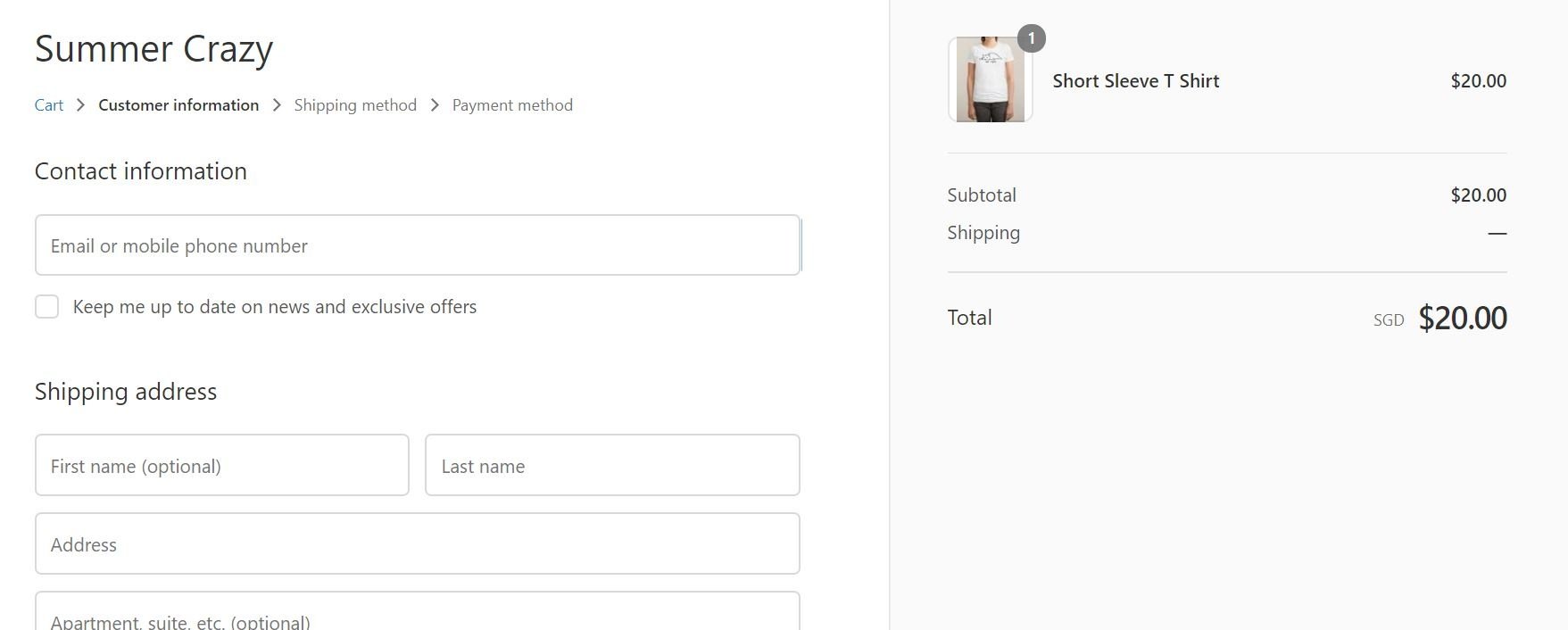
Now you can go to your online store and make a purchase.

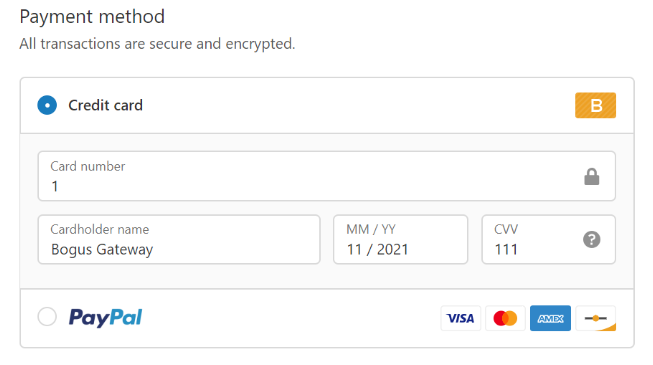
Fill up the required fields, and when you get to “Payment method,” enter “Bogus Gateway” under cardholder name.

As for your credit card number, enter “1” to simulate a successful transaction, “2” to simulate a failed transaction, and “3” to simulate an Exception (this will generate a message that tells the customer an error has occurred).The card expiry date can be any date that’s in the future, and any three-digit number will work for your CVV.
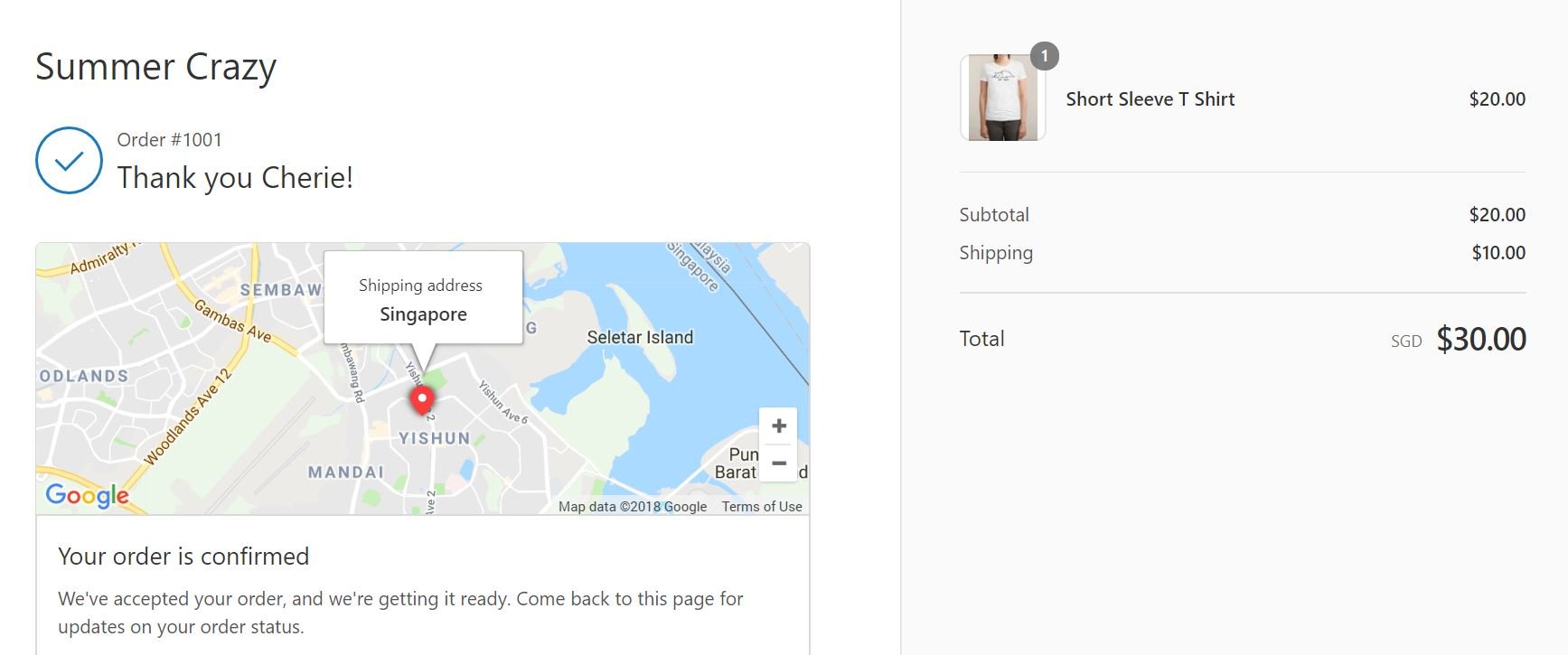
Once you click on “Complete order,” you should be redirected to an order confirmation page.

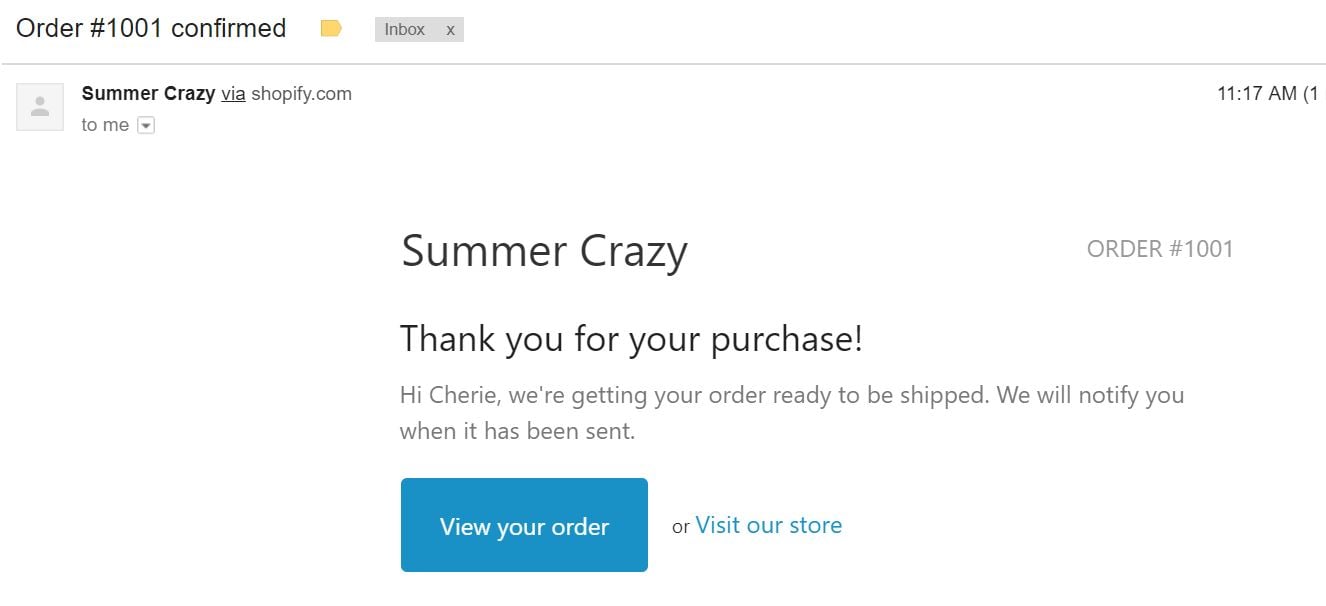
Now go check your email – you should get an order confirmation email in your inbox as well.

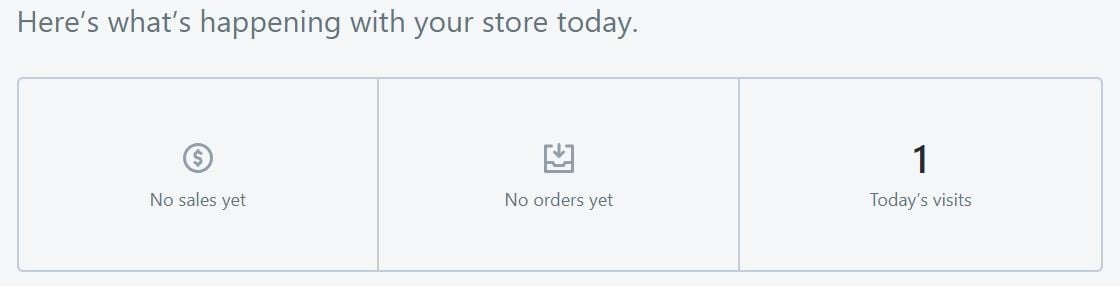
If you look at your dashboard, though, there won’t be any sales reflected. This is a simulated transaction, so Shopify doesn’t take the sale into account!

Once you’re done with your tests, remember to reset your payment provider on the Payment Providers page.

If you’re satisfied, then you can go ahead and launch your store!
But if you want to do another round of testing and carry out a real transaction just to be sure, that’s fine as well.
Go back to your store and purchase your product again.
This time, complete the checkout process using your real credit card details.
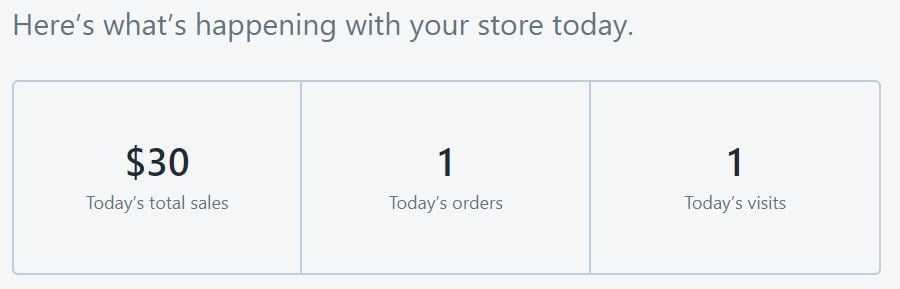
Again, you should get an order confirmation email in your inbox, and when you head over to your Shopify dashboard, you’ll be able to see this:

Woohoo, your first sale! (Even if it is to yourself).
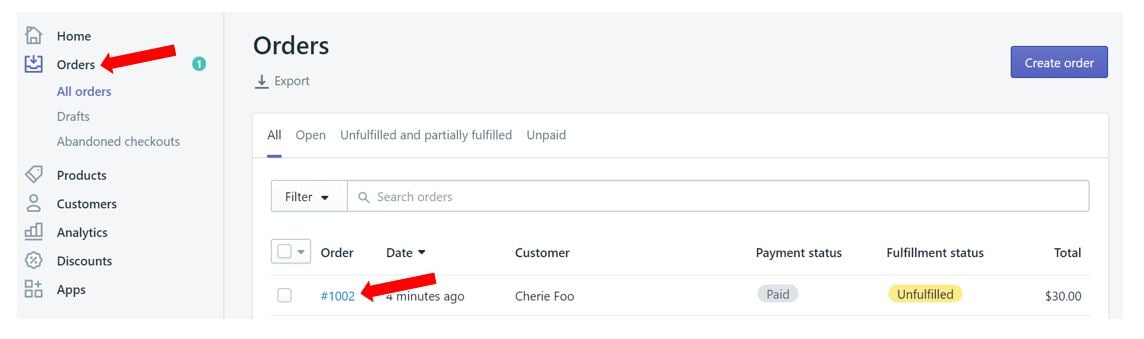
Now, to avoid getting slapped with any transaction fees, quickly cancel the sale and refund yourself. Click on “Orders” on the left-hand panel, then click on the order number.

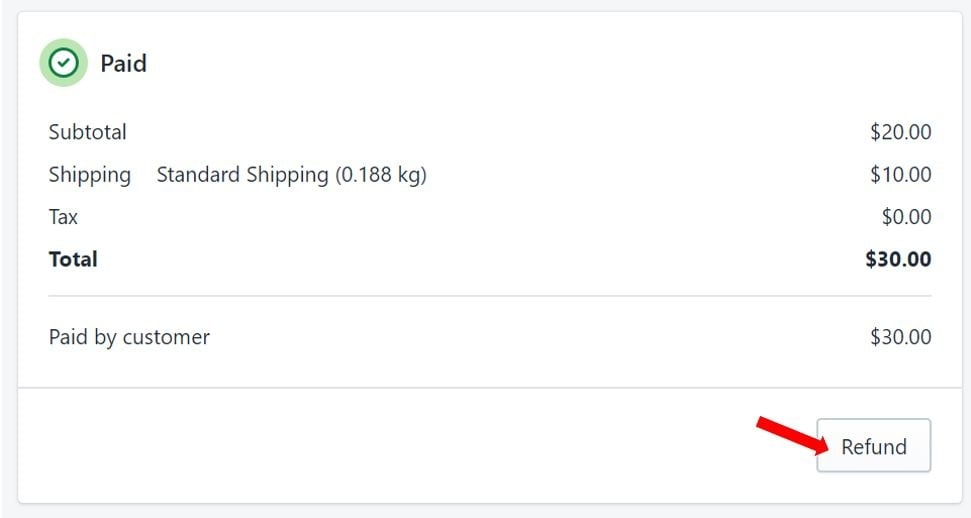
Scroll down, then hit “Refund.”

That’s it – you’re done!
Step 7: Unlock & launch your online store!
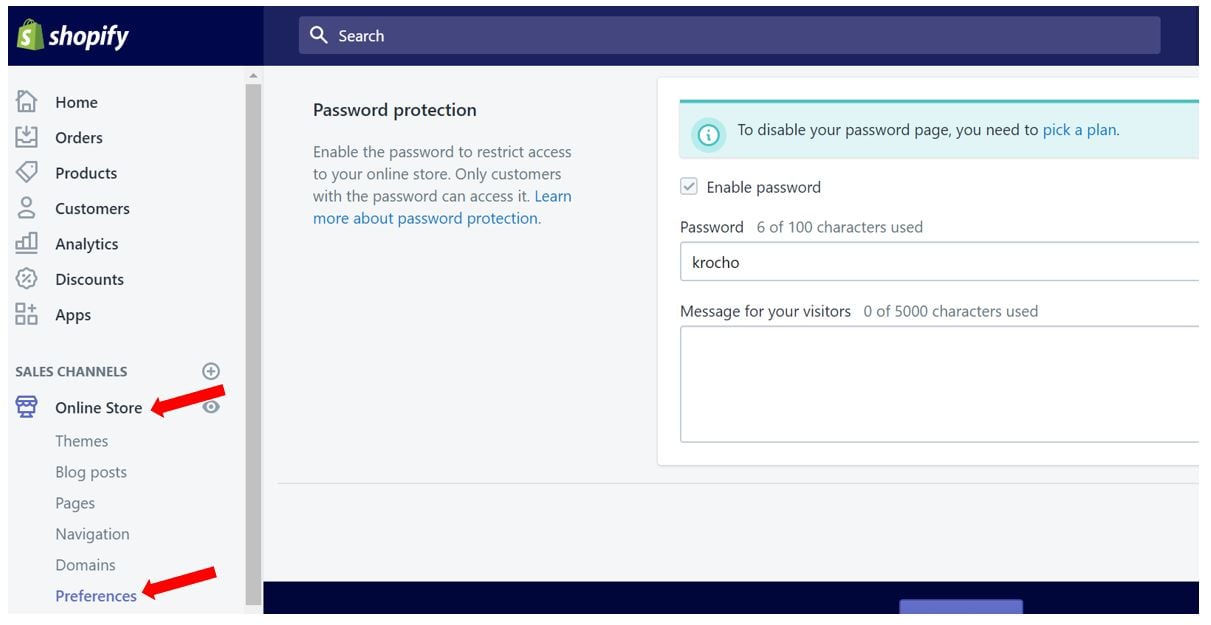
The final piece of the puzzle is unlocking your store. In order to do this, click on “Online store” on the left-hand panel, and click on “Preferences.”

If you’re still on your free trial, you’ll see a message telling you that you’ll need to pick a plan before you disable your password page.
Don’t worry – this doesn’t mean that you’re cutting your trial short. You’re simply picking a plan ahead of time; this will kick in when your free trial ends.
Once you’ve done that, remove your password and bring your store live!
Bonus: Our favorite Shopify apps to help grow your new store
One of the cool features of Shopify is their nearly unlimited amount of apps and plugins you can add to customize your store and user experience.
For example, there are apps that allow you to start a subscription box business, add loyalty programs to your store, increase your average order value with upselling, and more!
With so many apps, it can be hard to choose. So here are some of our favorites:
Bold Subscriptions
Offering subscription boxes or subscription products on your store is possibly the best way to earn monthly recurring revenue (MRR). MRR is one of the single most important achievements to building a long-lasting, highly profitable business.
Bold Subscriptions powers the largest subscription stores on Shopify, and lets you offer subscriptions + subscription boxes for any product you have!
Here’s a quick explainer video:
Bold Upsell
One of the best and easiest ways to increase your average order value is with upsells. An upsell is when you get someone to buy the bigger, better, more expensive version of your products.
For example, upgrading from a laptop to a laptop with more memory and processing power.
Another way is through cross-sells, which refers to getting your customers to add additional, related products to their cart.
For example, adding a mug to the purchase of your coffee beans.
Bold Upsell gives you the ability to do both at the point of checkout based on cart content, total $ in cart, or even a combination! Check out the video below to learn more.
Refersion
Referrals are almost always your best customers. Word-of-mouth is still a fantastic marketing tool, even for purely online businesses!
That’s where Refersion comes in. You can use their app to create a referral program for your store, which incentivizes your customers to spread the word.
Explainer video:
Plug In SEO
Remember how I said your site’s SEO is super important? Well, the Plug In SEO app makes optimizing your pages WAY easier.
Take a look:
Sumo Social Sharing App
Getting social traction is important for eCommerce businesses. What’s an easy way to get more shares on your blog and products? Social sharing buttons!
Sumo is a free app that adds a social sharing bar to every page of your site, making it super easy for your customers to share your website. They also have a pop-up builder and tons of other features which can help you get email subscribers and increase sales!
Check it out:
And that’s all we have in the way of apps! If you’re looking for more, check out Shopify’s top 20 apps list. Now…
What’s Next?
Before you do anything else, give yourself a pat on your back.
You’ve “officially” graduated from our unofficial crash course, and you now know how to build an eCommerce website from scratch!

Unfortunately, your job isn’t over just yet.
It’s time to look at marketing your store and driving traffic to your site.
In the short-run, look at running Facebook ads and Google ads. These are super effective and they can provide you with a nice uplift in sales almost instantly.
In the long-run, work on your SEO and backlink strategy. This brings you more organic visitors, which lowers your customer acquisition costs.
Want more? Check out these eCommerce marketing strategies and these Shopify website design inspirations.
Now, a word of warning:
Many eCommerce store owners get overly excited about PPC ads (because they bring ROI almost immediately) and end up neglecting their SEO.
If you’re trying to make a quick buck with your online store, then you might be able to get away with this. But if you want to build a brand – and a sustainable business – then SEO is an absolute must.
Got it? Great!
If you liked this article, please take a second to share it with your friends (and get them to dip their toes into eCommerce with you)!
what the people are looking for:
how to build an ecommerce website step by step
how to build an ecommerce website from scratch
how to build an ecommerce website using html
how to build an ecommerce website from scratch pdf
how to build an ecommerce website step by step pdf
how to build an ecommerce website using wordpress
build an ecommerce website from scratch with php & bootstrap
how to build an ecommerce website using javascript



